Your tech stack is the collection of technologies that you use to build your applications. There are multiple combinations of database, backend, and frontend software available, and the selection is always evolving. There are also DevOps tools that can help improve your workflows.
Each of these elements has pros and cons that you need to weigh in order to make the right choices for your project. Consider your team’s skill set as well as the program’s scalability, its ease of use, and which platforms you’ll deploy to.
This article will examine the different aspects of a typical stack—deployment channels, backend choices, frontend choices, full-stack options, and DevOps tools—and offer some ideas for each one, so you can make informed decisions when building your own. (Note: Any specific apps and tools named here are not directly endorsed by LaunchDarkly, but meant to provide some loose guidance to understand the various aspects of a modern stack.)

Deployment channels
Your deployment channel affects the tools and frameworks available to you, and it has an impact on what you need to prioritize.
Resource consumption, such as bandwidth, memory, and CPU time, can be more or less critical depending on how and where you deploy. The skills your team needs also change.
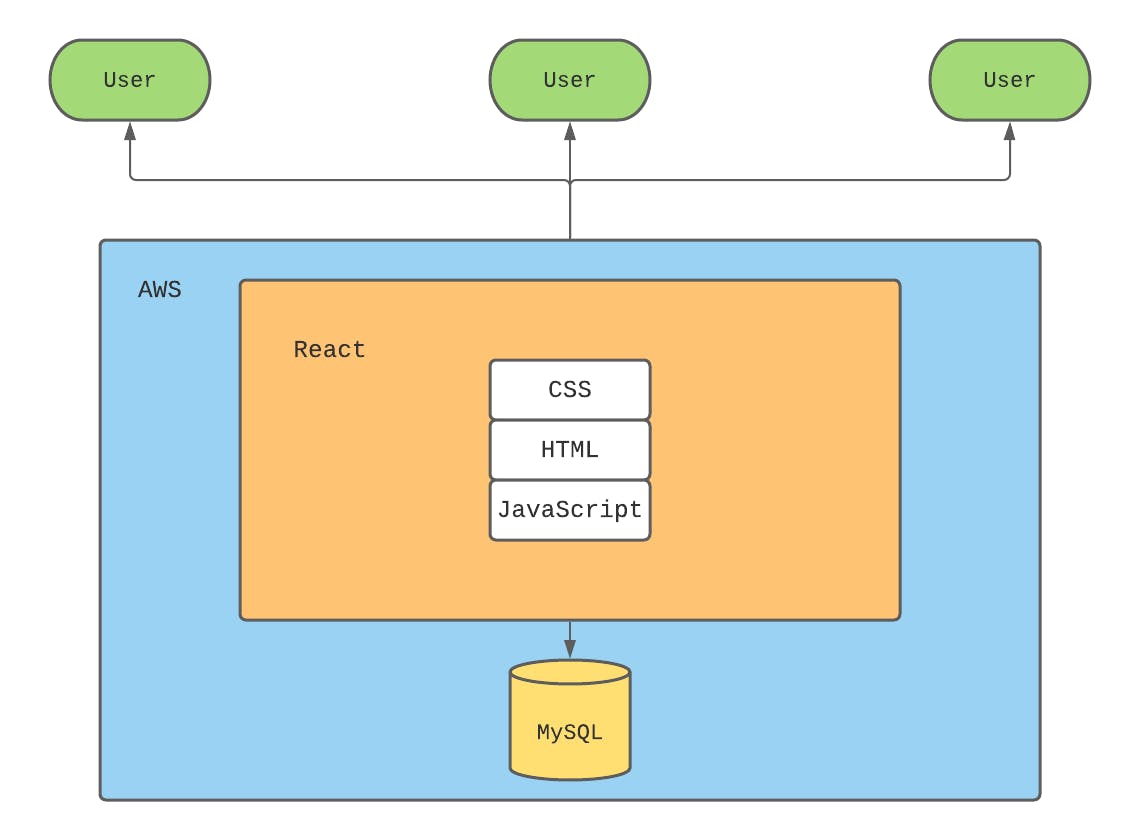
Web applications
Web applications deliver HTML, CSS, and JavaScript directly to the browser, but typically rely on other languages or frameworks to construct them.
If you want to keep things straightforward, there’s nothing wrong with writing a site in plain HTML and CSS with JavaScript to help you. With many frameworks you also write the HTML and CSS directly, using templates and injecting backend data as needed.
If you master these languages you’ll be better equipped to understand the frameworks that use them, so a simple application using them is often the first step toward bigger things.
Dedicated mobile apps
Mobile platforms have their own development environments, which use a selection of languages and libraries.
If you take advantage of these, your app is likely to run better. In general, using a platform-specific codebase will result in a faster app that integrates well with the platform’s native features and is more future-proof.
The downside is that it will be more work to release the app for other platforms, if you choose to do that later. You’ll need to have a separate codebase for each platform, too.
For iOS, Swift is a great choice of language, while for Android development, Java or Kotlin are the most popular.
Cross-platform apps
Cross-platform apps are your other choice for working primarily on mobile, and they essentially have inverse pros and cons to dedicated applications.
There are several languages and frameworks that let you build binaries for multiple platforms. React Native, Kotlin, or Flutter are all popular, but there are many other options.
Using a single codebase is faster and easier, but there tends to be a quality gap over dedicated solutions and you may find it harder to work with platform-specific features.
When choosing between platform-specific and cross-platform, think carefully about what your app needs to do.
If you want to launch quickly, then cross-platform will let you do that on multiple platforms more easily. If you’re happy to launch on one platform first, then a single native app can be cheaper and might be a good way to test the market.
For full integration with all the features each platform offers, cross-platform can set limits on that, so if you want to work closely with the platform's integrations and storage features, native apps may be the way to go.
API-driven applications
Another alternative is to build an API and do most of the heavy lifting on the backend, with smaller, lightweight applications to display and render on the platforms you deploy to.
You still have to decide whether to make the frontend cross-platform, but the decision is less critical as the frontend doesn’t do as much.
Microservice-based architectures are in vogue and let you keep your customer-facing code independent. This setup can, however, take a lot of work to keep all services working together properly.
Microservices suit larger teams that benefit from a modular approach and have the manpower and skills to handle the complexity they introduce.
Prebuilt platforms
Though the trend is toward microservice architectures, using a monolithic platform can give you a leg up when you’re getting started. For smaller teams, they are often a better choice.
Typical options include WordPress for information-based sites and Salesforce for online stores, but there are others.
Such platforms are usually expandable and customizable via plugins and extensions, but they’re not always capable of performing actions they weren’t designed for. You’re bound by their limitations to an extent, without the flexibility of more dynamic solutions.
These sites are perfect if you want to get up and running quickly. They tend to push you to work a certain way, and if that aligns with what you want to do, then great. You’ll need developers who know the relevant languages, such as PHP for WordPress.
Backend choices
The backend includes your data layer and the parts of your application that the user doesn’t see. There are many roles it can handle, such as scaling and load distribution, database and storage handling, and testing.
What you pick here is crucial. Scalability, portability, extensibility, flexibility, future-proofing, and ease of use all need to be factored in.
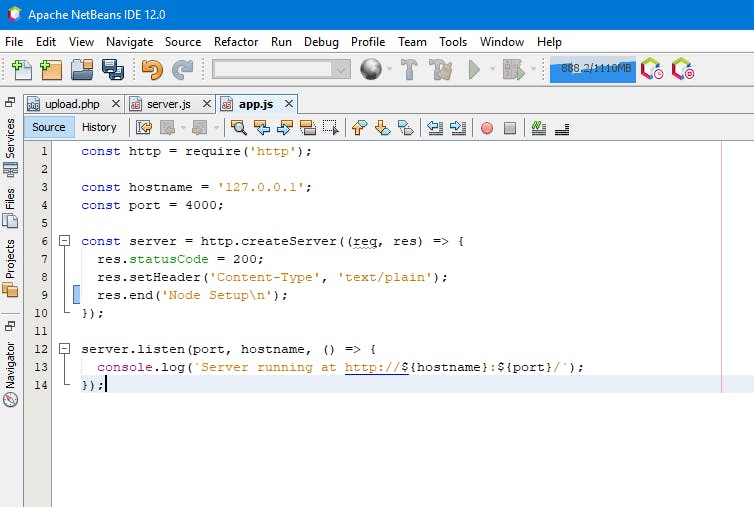
Node.js
Node is a JavaScript-based framework that scales well and helps solve many of the problems of modern development. It is a component of Electron for cross-platform applications.

It is high performance and able to handle large volumes of requests efficiently.
On the downside, the API changes rapidly, which can lead to compatibility issues. It can also be hard to find good developers, with a gap between availability and demand.
Ruby on Rails
Ruby on Rails is an easy-to-learn framework built on the “don’t repeat yourself” principle. It includes plenty of “gems” allowing you to add functionality quickly without needing to code it yourself.
It integrates well with frontend technologies such as React, Vue, and Angular and has a strong community. On the other hand, it isn’t especially performant and can be inflexible when it comes to adding things that aren’t available in gems.
Backend as a Service (BaaS)
With BaaS, you take advantage of a service provider to handle certain elements of your application. That includes database management, hosting, maintenance, and more. It also includes processing and user authentication. This differentiates it from platform as a service (PaaS) provider, which offers many of the same features.
Services like AWS allow you to build your application and post it in the cloud, then distribute and scale it as needed, provided you meet the costs.
BaaS saves you time and money and allows you to scale easily. However, you’re not as fully in control of your systems as you would otherwise be.
Frontend choices
For the frontend you need to think about the needs of your users as much as your developers. Accessibility, UI quality, and customizability are all important, along with most of the factors that affect the backend.
ReactJS
React is a JavaScript framework you can use to quickly build user interfaces. It allows you to write simpler code via JSX extensions, and it improves rendering efficiency by using a virtual document object model.
It’s easy to learn, SEO-friendly, and popular, meaning there’s a ready supply of developers who know how to use it.
The framework changes rapidly, which could make it tricky for you to keep up. That pace also means its documentation isn’t updated quickly enough, and code you find on the web is often out of date. However, many consider this rapid pace of change a plus.
Flutter
Flutter is Google’s contribution to the world of frontend frameworks. Though best for mobile platforms, it can be deployed to desktop and the web, too.
Using it for cross-platform development can drastically cut your development time, particularly in comparison to having dedicated apps for each platform.
It handles platform differences well and lets you build a UI without needing to worry about the minor bugs that often plague cross-platform development. That helps you work more quickly.
It uses the Dart language, which is not especially popular and still somewhat immature. You’re also at Google’s mercy when it comes to future-proofing.
For rapid cross-platform development, though, Flutter is a strong choice.
Electron
Electron is an open-source JavaScript framework enabling you to build cross-platform apps, with a particular focus on desktop. Twitch, Slack, and WhatsApp use it.
It has a strong community and there are a variety of APIs and packages available for it.
The downsides are that it can be resource-intensive, and its output is weaker than native apps. Since apps are built on Chromium, they can be vulnerable to security issues.
It’s ideal for quickly building cross-platform desktop tools that aren’t overly performance-intensive.
Full-stack options
Here are a couple of full-stack choices that can handle the frontend and backend of your applications.
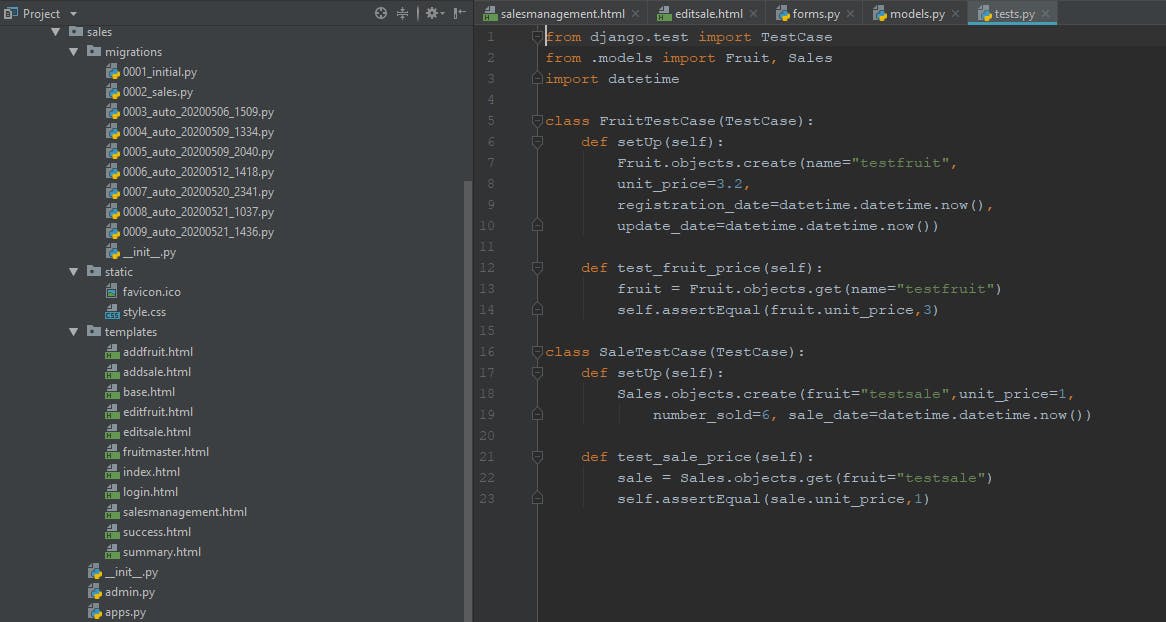
Django

Django is a full-stack framework that lets you build complete web applications. It has a high learning curve and makes a lot of choices for you, but it allows you to quickly build sites that include admin functionality.
It enforces a model–view–controller (MVC) architecture, though it uses its own model-template-view (MTV) terminology. It’s a strong choice for organizing large projects. Instagram is one high-profile site built with it.
Flask
Flask is another Python framework, but it is more hands-off, allowing you to make most choices yourself. It’s easy to modify but doesn’t do as much for you as Django. If you want a head start building something mostly from the ground up, it’s a great choice.
For small teams and solo developers it works well, though for larger-scale projects, Django may be a better bet for full-stack development.
DevOps tools
DevOps tools vary widely in terms of their features. Here’s a selection of the many tools out there.
Jenkins
Jenkins is an open-source automation server that can install, build, and test software. It’s excellent if you want to manage continuous integration.
It’s free, has an active community, and integrates well with many other platforms. It also has many plugins for extending it.
On the downside, its plugin library isn’t always up to date, and its interface is outdated. It can also be hard to use.
For experienced developers willing to put the effort into using it, though, its benefits can be huge. The larger your project, the greater the potential benefits of automation.
Docker
Docker allows you to deploy your applications quickly using containers. Containers include a supporting environment along with your application, and they can be activated and deactivated quickly from the command line.
If you are deploying to multiple servers or machines, Docker can save time by including your configuration in the container. If you have many developers working on a complex application, running the application from a container ensures they all have the same configuration and prevents errors or inconsistencies in their own environments.
It can be tricky to use, so you need to judge whether that outweighs its benefits.
Managed services
Getting outside help is often a better option than solving a problem yourself. It can be faster and more cost-effective to hire a specialist than to expand your team or train people in new technologies.
If you’re a small team, you may prefer to focus on building the user interface or web application and leave the backend to someone else. Perhaps you want to use an API, but would rather have someone else design and deploy it for you.
If you have a web application, maybe a specialist could package it in a container and deploy it to mobile or desktop platforms.
Working with one of the many companies offering managed services can give you more options and extra agility when building your application.
One more thing...
Developers have plenty of choices when building new apps. If you’re starting a new project, you have your pick of tools. There are technologies that can help with all aspects of your development process, as well as people who can help you with problems outside your team’s area of expertise.
No matter which technologies you decide to use, we had to call out the fact that you could benefit from a platform that helps you manage your features and releases. LaunchDarkly is a versatile feature management service that lets you deploy different versions of your apps easily. It works with almost any tech stack.
It also integrates with a broad range of tools and can help you take your projects to the next level. Our feature flags can scale to millions of users almost instantly, making it a perfect way to control the rollout of new versions of your software.











.png?ixlib=gatsbyFP&auto=compress%2Cformat&fit=max&rect=0%2C0%2C4000%2C2252&w=2000&h=1156)





.png)




