Datadog is a leading cloud observability and security platform, providing visibility into metrics, traces, and logs across your complete tech stack. Included in Datadog’s offering is Real User Monitoring (RUM), which enables you to visualize and analyze the real-time performance and user journeys of your application's individual users. To collect events, Datadog provides an easy to configure RUM Browser SDK.
At LaunchDarkly, we use Datadog RUM software to monitor our application as customers interact with it. Because we were already using Datadog APM, adding client-side monitoring using Datadog RUM offers us a single pane of glass across our entire application.
Here’s an example of our RUM configuration:
import { datadogRum } from '@datadog/browser-rum'
datadogRum.init({
applicationId: '<DATADOG_APPLICATION_ID>',
clientToken: '<DATADOG_CLIENT_TOKEN>',
site: 'app.datadoghq.com',
service: 'my-application',
env: 'production',
version: '1.0.0',
sampleRate: 100,
sessionReplaySampleRate: 100,
trackResources: true,
trackLongTasks: true,
trackInteractions: true,
})
In the example above, there are some parameters that should remain constant, such as applicationId, clientToken, site, service, env, and version. These parameters are typically kept the same regardless of which user is visiting your site.
Datadog also provides a set of parameters which control the types of events that are collected and their sample rates. Oftentimes, you may want more granular control over the data collected for all or some of your users. Consider the following scenarios, when you are wanting to:
- Decrease your sampling rate to control your costs during periods of high traffic.
- Increase your sampling rate to investigate a mysterious bug in your production environment.
- Modify which events are tracked for specific groups of users.
- Control your sampling rate based on browser type.
- Control if monitoring is enabled in specific environments.
This is certainly not an all-inclusive list. To accomplish any one of these tasks would require you to write a lot of custom code that might also require many code releases as your business requirements change.
How feature flags can help
At LaunchDarkly, we’ve run into many of these scenarios and tackled them using feature flags. With LaunchDarkly, you can supercharge your Datadog RUM SDK configuration and avoid all this pain!
Let’s take a look at the same code example, with LaunchDarkly added.
import { datadogRum } from '@datadog/browser-rum'
import { LDClient } from 'launchdarkly-js-client-sdk';
const user: LDClient.LDUser = {
key: 'example-user',
anonymous: true,
custom: {
browser: navigator.userAgent
}
//additional configuration
};
const client = LDClient.initialize('YOUR_LD_CLIENT_SIDE_ID', user);
client.on('ready', () => {
const ddSampleRate = client.variation('dd-sample-rate', 0) as number;
const ddReplaySampleRate = client.variation('dd-replay-sample-rate', 0) as number;
const ddShouldTrackResources = client.variation('dd-should-track-resources', false) as boolean;
const ddShouldTrackLongTasks = client.variation('dd-should-track-long-tasks', false) as boolean;
const ddShouldTrackInteractions = client.variation('dd-should-track-interactions', false) as boolean;
datadogRum.init({
//removed duplicated code for brevity
sampleRate: ddSampleRate,
sessionReplaySampleRate: ddReplaySampleRate,
trackResources: ddShouldTrackResources,
trackLongTasks: ddShouldTrackLongTasks,
trackInteractions: ddShouldTrackInteractions,
})
});
Now, when the application is initialized as the user loads the page, we can tailor the specific Datadog RUM configuration to that user. For safety, we default all of our tracking to the minimums.
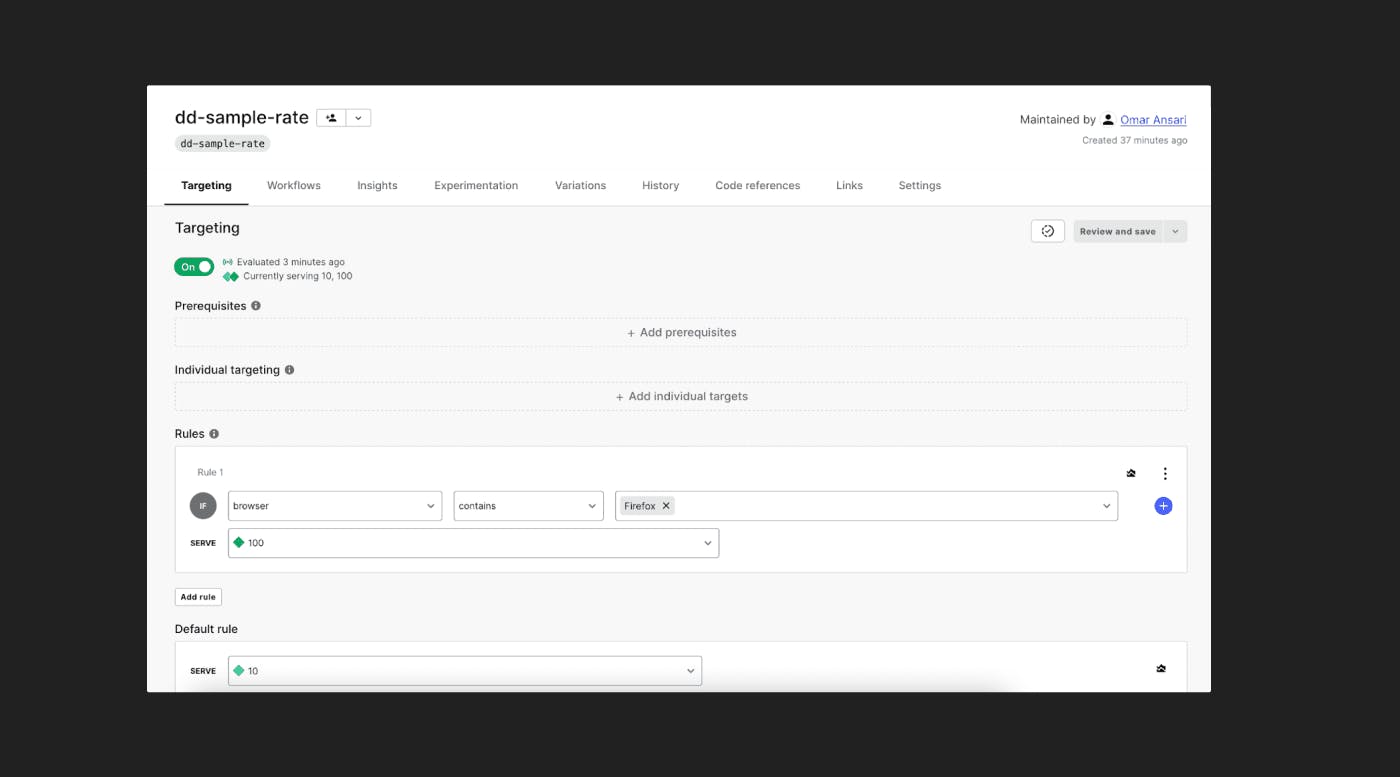
Let’s take a look at what this looks like within LaunchDarkly.
In this case, we want to sample 100% of RUM sessions when the user is using a Firefox browser. In all other cases, we want sessions to be sampled at 10%. This is really easy with LaunchDarkly. Since we have initialized the LaunchDarkly JS client with the browser’s user-agent information, we can build a rule around it.
In the screenshot below, we use a simple contains to serve a value of 100 for the dd-sample-rate flag if the user-agent contains “Firefox”. Otherwise we’ll serve a default value of 10.

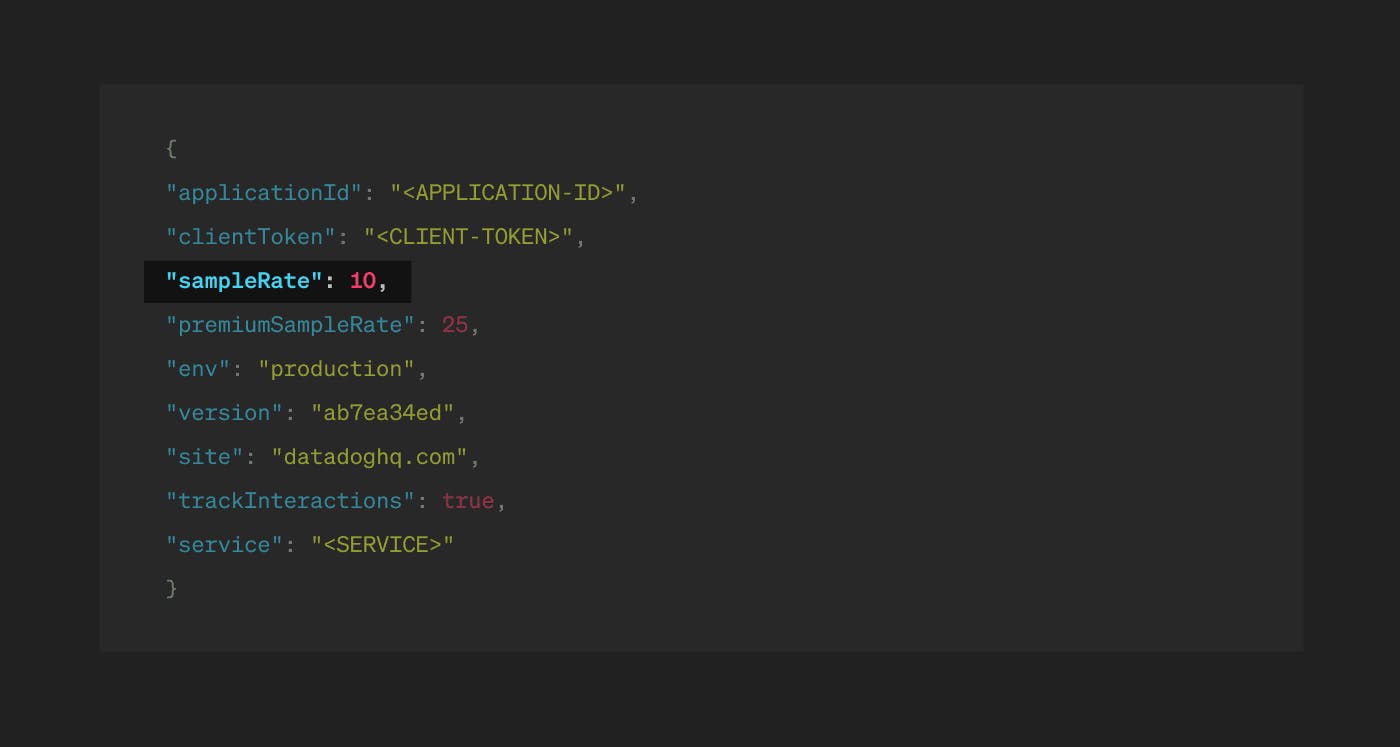
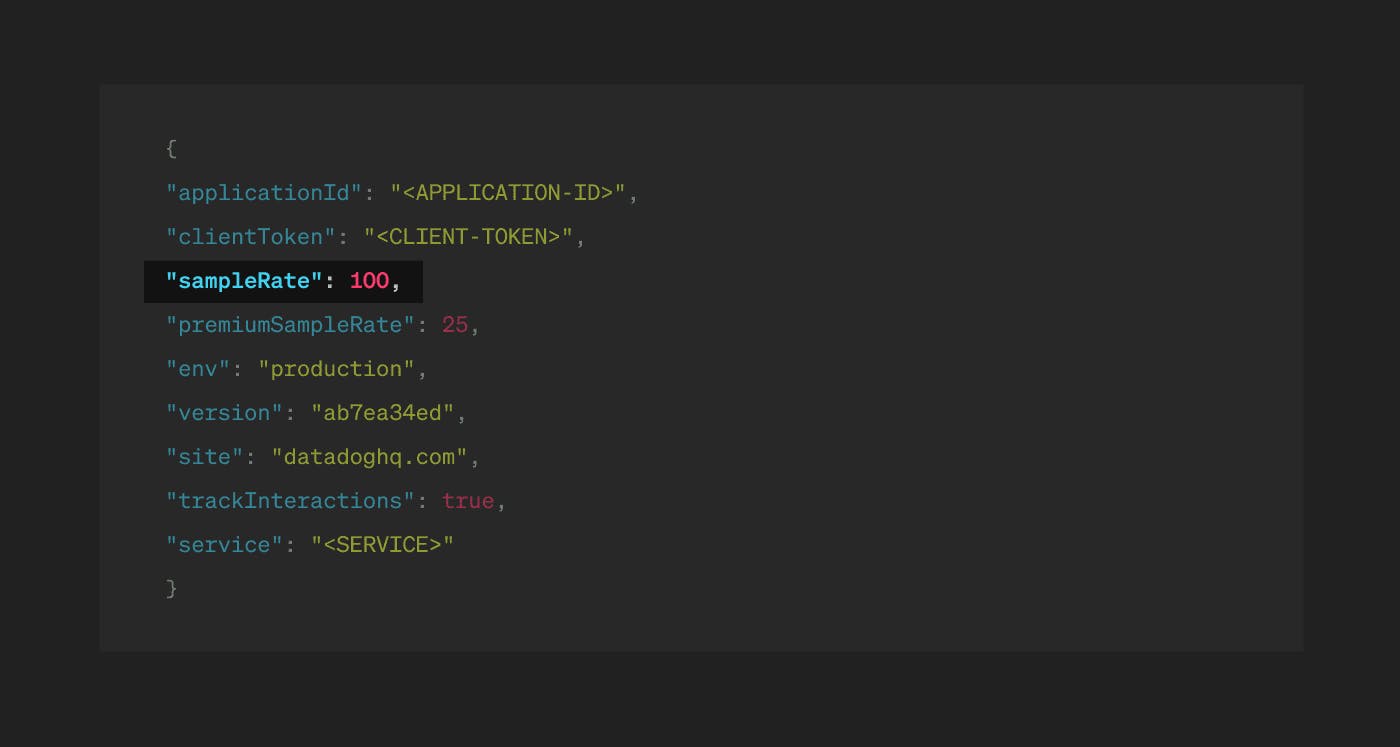
Once we save our flag configuration, we can immediately check to see if this is working using the getInitConfiguration() method on the Datadog RUM global object in the browser console.
Chrome:

Firefox:

As expected, 100% of sessions in Firefox are being sampled by Datadog RUM.
With the power of LaunchDarkly’s flexible targeting and the Datadog RUM instrumentation, you have complete control over how you monitor your application!
And if you're looking to get more out of the combination of Datadog and LaunchDarkly, check out some of the things our integration can do in the video below.
















.png)





