We've launched our Honeycomb integration! You can now send LaunchDarkly flag action events to be monitored alongside your operational dashboards.
What is Honeycomb?
Honeycomb provides Observability for modern development teams to learn, debug, and improve their production systems efficiently so that business-critical apps perform with minimal disruption to users. Teams rely on Honeycomb for fast incident response, system optimization, and delivering pain-free releases across the software engineering cycle.
What would I use this for?
When any performance issue occurs in your production applications, you need to pinpoint the source quickly, and you're not even sure exactly what it is you're looking for, this can minimize impact to users and the business. Locating problems across distributed, complex systems can be time-consuming. Send LaunchDarkly flag action events as a marker to Honeycomb to reduce the time spent trying to identify if a new feature release contributed to a performance change.

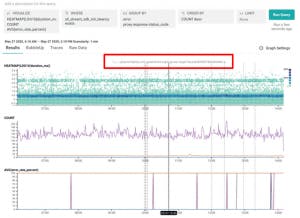
When flag action events are sent to Honeycomb as markers, they are displayed on events graphs with callouts. If there are changes to system health that are correlated with changes in features associated with the system, you can easily identify which features might be associated with the health changes.
How does this work?
Honeycomb markers are used to denote dataset-wide points in time where an interesting thing occurred (a deployment was made, a feature became available, someone noticed a performance issue, etc). They're meant to highlight the causational relationships between external actions and system performance. Once a marker has been created at a specific time for a specific dataset, any queries run on that dataset over the marker's time period will display a dotted vertical line and an optional message. Markers can be created a number of ways, including manually within the WebUI or automatically via Honeycomb's API (how it works with LaunchDarkly).
Interested in hearing more?
We are thrilled to be teaming up with the Honeycomb team to talk about the story of our partnership and how they can work together! We will have more information to come, to keep up to date, find us on Twitter at @launchdarkly or @honeycombio!
In the meantime, we invite you to read our documentation to review how to configure the integration. Alternatively, view your in-app integrations page to configure or edit policies. This integration is available to all LaunchDarkly customers. Interested in seeing some more integrations? Email us and let us know.





