Whether you’re determining if a section of code should be running or not for all users, or looking to slowly roll out a new feature, feature flagging is a fundamental part of modern software development. Still, there’s always been the question of the sliding-scale nature of dynamic runtime control vs static updates, which is especially prevalent when you’re working with code. You need to mentally model what path the code is taking.
Using a feature flagging platform can give you full runtime control over your application, but it also requires external context to determine the value of the flag at that moment. In that case, you can wind up spending time toggling between your open browser tab, integrated development environment (IDE), and the running application.
That sort of multitasking can lead to distractions, reduce efficiency, and knock you off course. As a developer, you already work with a large number of tools everyday. And we want to save you time and keep you focused, while bringing actionable information to your fingertips.
That’s why we recently launched a new major version of our Visual Studio Code (VSCode) plugin, and we’re excited to announce we’ve released a new IntelliJ plugin to beta.
How the LaunchDarkly IntelliJ plugin works
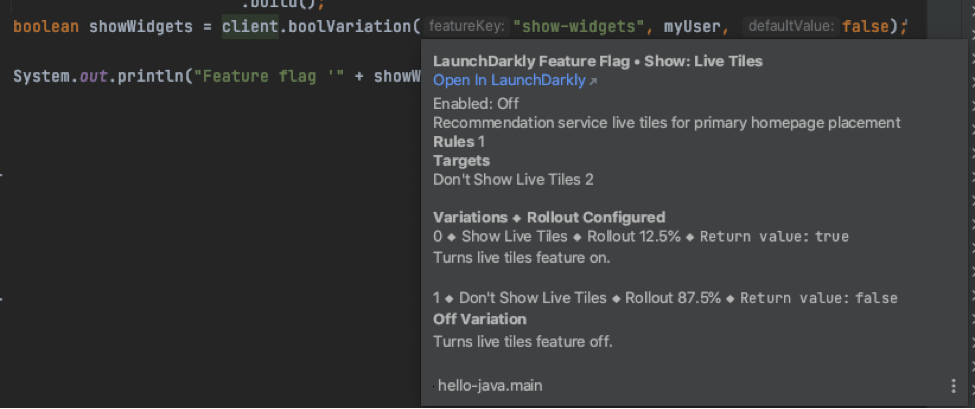
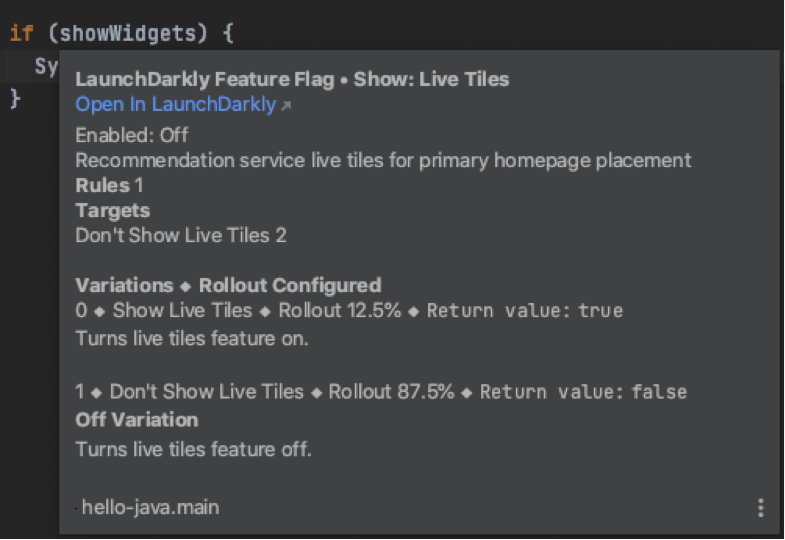
Using a scoped personal access token, you can now interact with your flags directly in the IntelliJ IDE itself. This process begins with the ability to surface feature flag information inline in the code itself, with support for hovering on flag keys and aliases (supported by Code References).


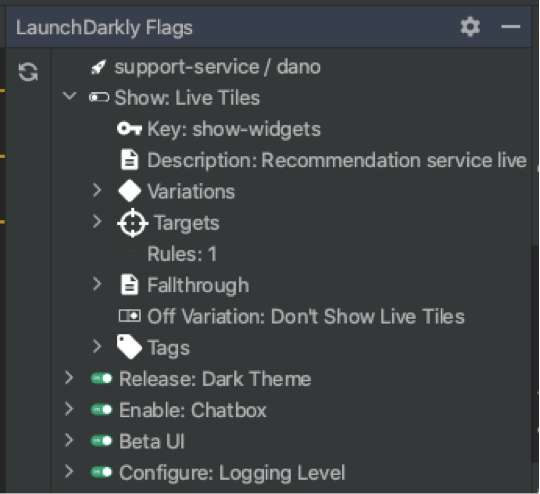
Along with bringing the flag information inline in the editor itself, you also have access to a toolbar that contains a list of all of the flags in the environment. And with live updates, your editor is always up to date with the latest status of the flags for targeting. Plus, metadata about the flags is periodically refreshed to pick up the latest updates.


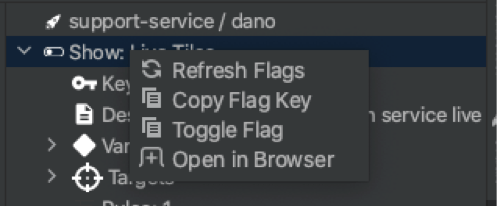
With the right-click options shown above, you can not only toggle the flag-enabled status, but it also lets you change the fallthrough and off variations. And if you want to dive deeper into the flags, you can easily jump back into the browser specifically to that flag in the environment you’ve configured.
Getting started with the the LaunchDarkly IntelliJ plugin
Before you get going, check out the full compatibility list available on the JetBrains Marketplace's plugin listing. For the simple rundown on installing and configuring the IntelliJ plugin, head over to our dedicated docs page.
And remember, since the IntelliJ plugin is still in beta, development work is ongoing and it may have unexpected behaviors or unsupported features. In the meantime, give it a try and if you have specific feature requests or issues, they can be handled directly in the LaunchDarkly IntelliJ repo.
If you’re interested in learning more about other ways LaunchDarkly is working to help you stay focused in your daily workflow, check out my talk at our recent user conference, Galaxy.





