I rant about code A LOT. In the earliest days of my coding adventures, it was hammering away at bash scripts to stitch together automation. That graduated into working with automation platforms like Puppet or Ansible, but it actually took me a long time to “land” in the world of building “real” code and shifting into the application space. I always felt like learning the bar was so high, and many of the concepts just didn’t come to me naturally.
Because of this, I’m always extremely excited when I find technologies that make it easier for people to learn and explore technologies in the technology space. It took me so long to break into it, that I get really excited when something comes along that rounds out that sharp learning curve.
With the most recent revisions to OpenAI (and the implementation in ChatGPT), my immediate thought was: “How incredible is this going to be for helping people learn how to do things for the first time?”
Imagine my surprise when I could feed ChatGPT prompts involving LaunchDarkly and frameworks/languages I commonly use (like Python, Flask, and React), and it returned pretty solid examples back!
What is OpenAI/ChatGPT?
ChatGPT is a chat implementation of the research work done by OpenAI. It’s trained by a massive amount of text data across the internet, and to respond to queries conversationally. It’s currently been released as a research preview, but even with that, the community is pretty excited about how powerful it’s proving.
So far, I’ve talked about a lot of code examples, but its capabilities extend beyond just code. People are using ChatGPT to write poems, conversational based search, and you can even have it write a country music song about feature flags if you want to get real interesting.
It does have limitations. For example, its database of learning data ends in 2021, and it struggles to process data about individuals accurately. In many cases, it might be too vague, or lack specific details.
Example 1 - Simple React Feature Flag
Visit ChatGPT and enter following text: "Give me an example of using LaunchDarkly feature flags in React"
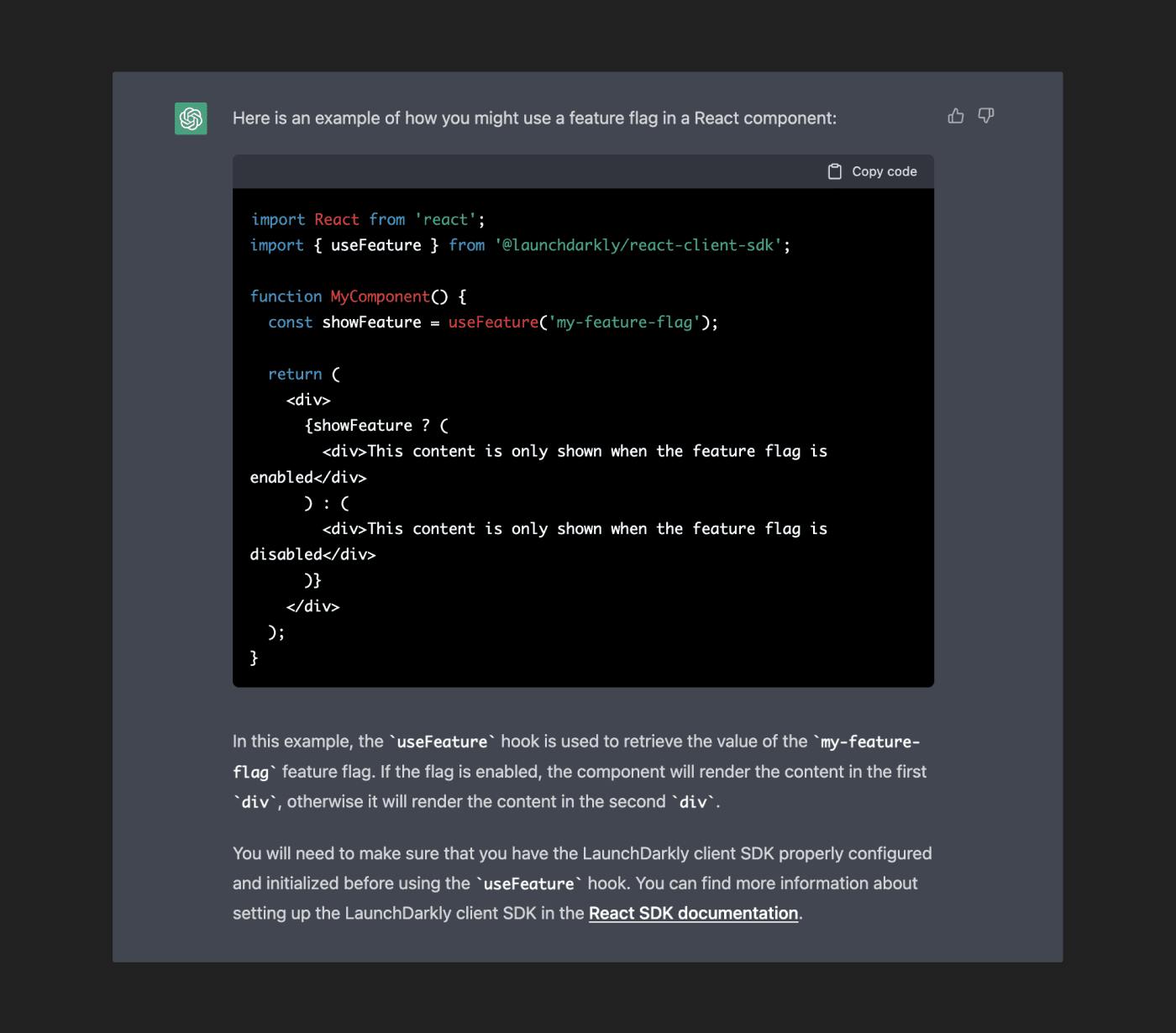
The following response returns:

Now, the first thing I notice is that this doesn’t handle the initialization of the SDK at all. But, what is pretty awesome, is that this is directly called out in the explanation text at the bottom of the snippet AND it links out to the SDK documentation provided to help. We also get a solid explanation of what the code is doing overall.
So what do we do next?
Enter: "Tell me how to initialize the LaunchDarkly SDK in React"

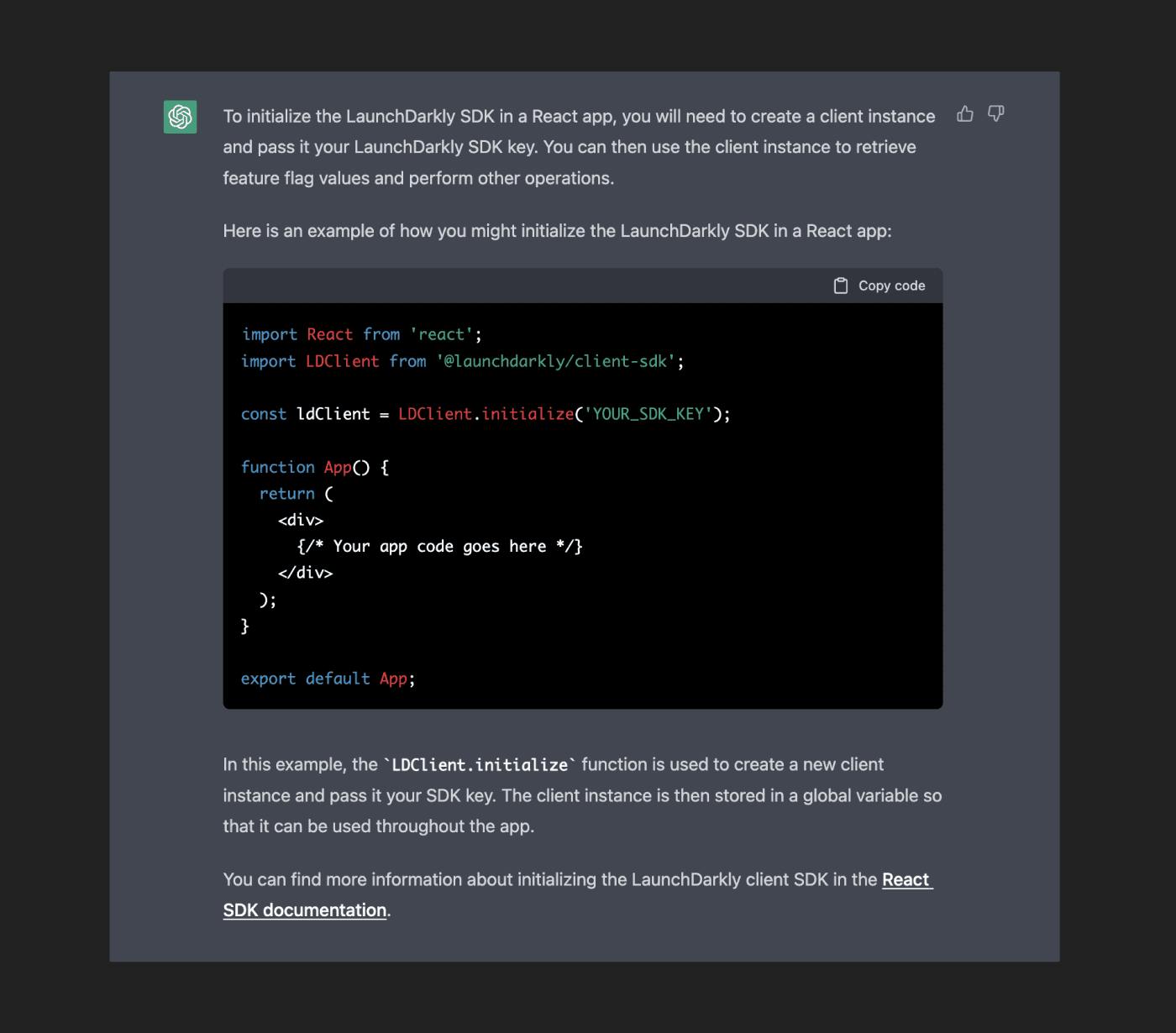
There’s A LOT of different ways that this action can be accomplished, but as far as giving the user a workable example, this one does the job. We’re missing the user object, which is going to be necessary on future calls, but again, we’re getting some solid code examples output here.
Did I mention that ChatGPT is stateful? What I mean by this is that it remembers the conversation you’re having.
So when I feed it the following prompt: "Show me how to do this in with the Python SDK instead"
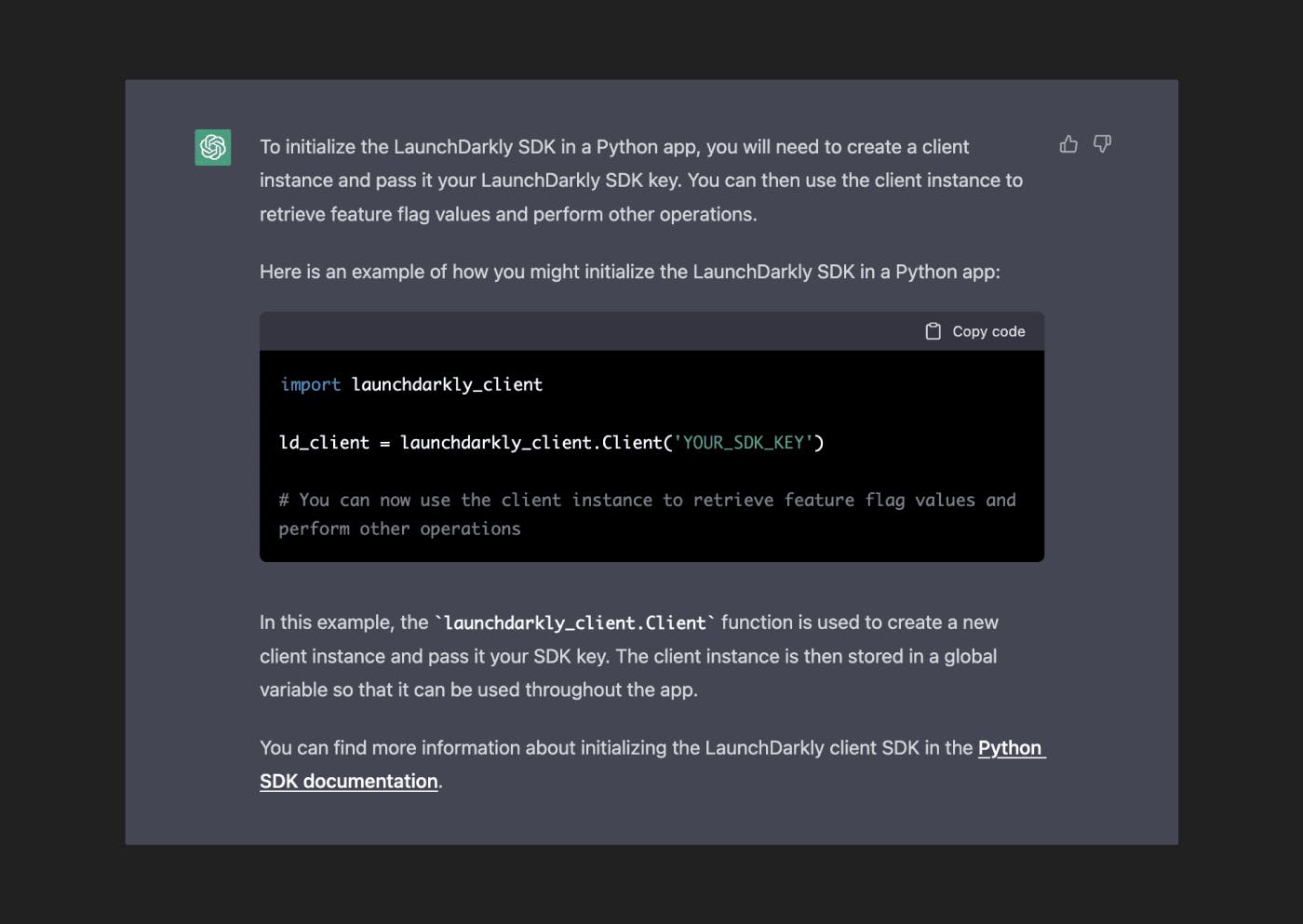
We get the following return:

This is a very basic example, but it does show off the conversational nature of ChatGPT. Let’s get into a more useful example.
Example 2 - Rolling Out a New Login Component
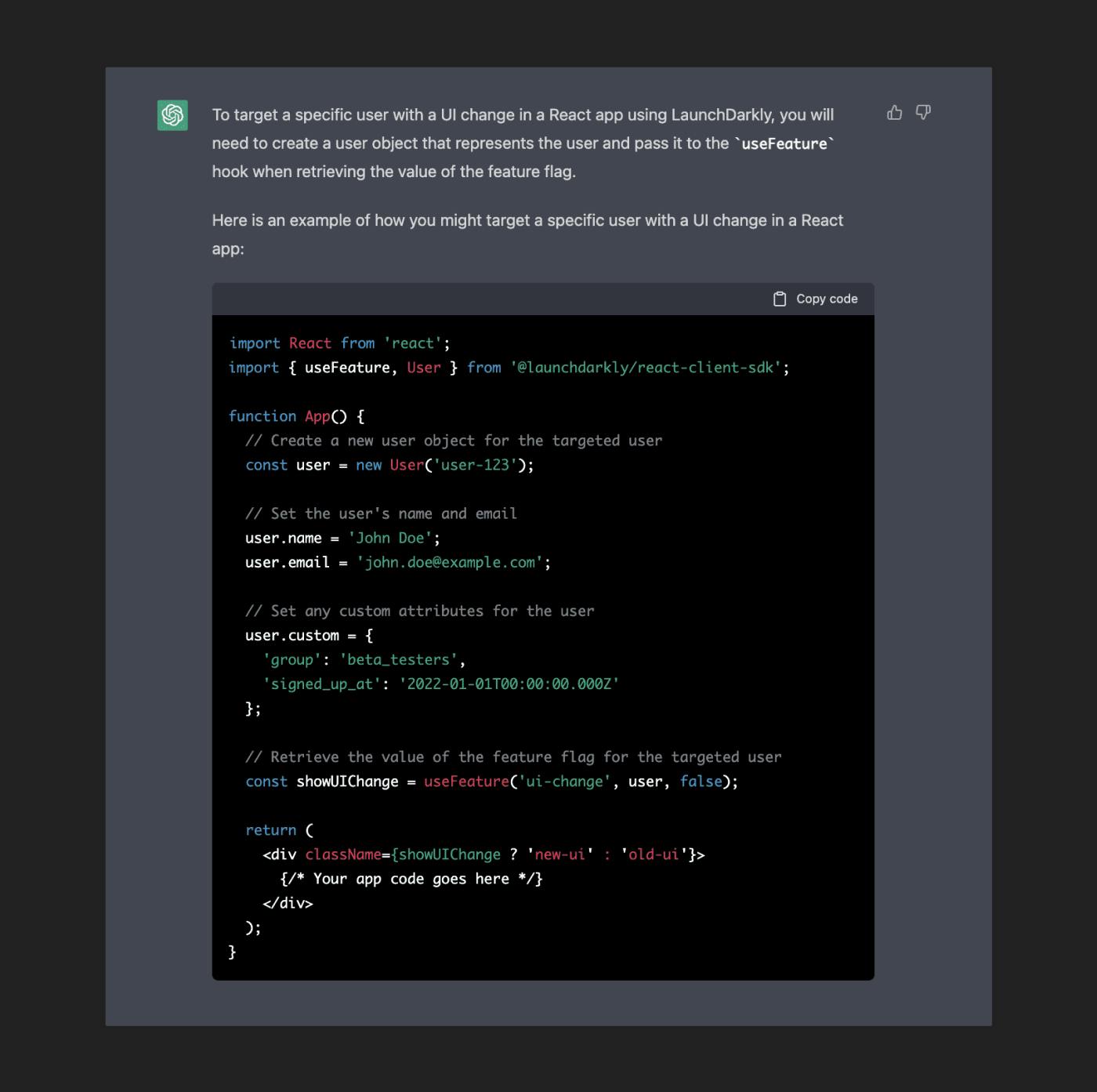
Feeding in the following text: "Show me how to roll out a new login UI in React with LaunchDarkly feature flags"
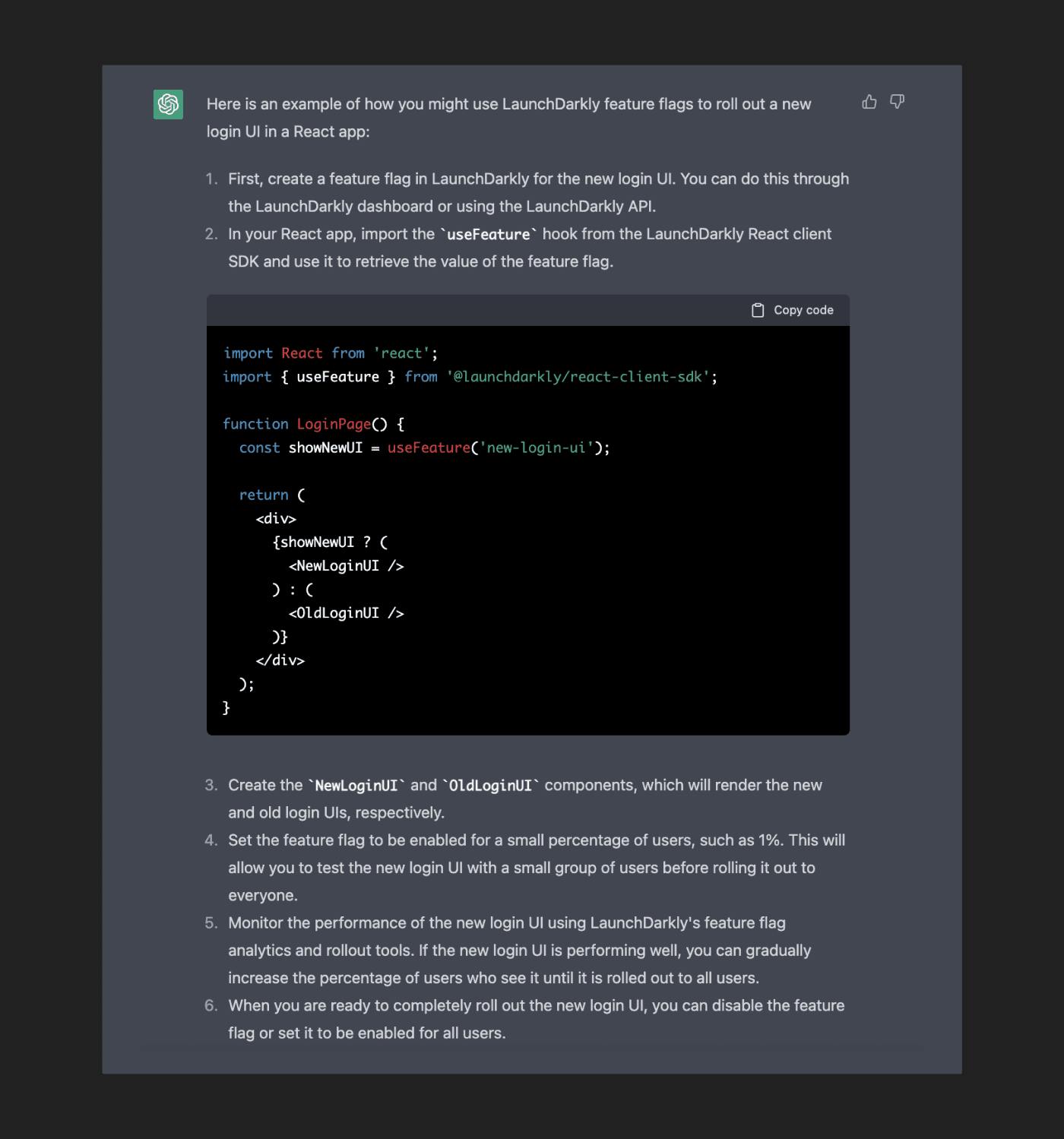
Which gives us the following return:

Ok, now we're cooking with fire. There's a lot of good insights we've gotten back here, as well as a couple of problems:
- We get a prompt to go create our flag in LaunchDarkly (which is good for context because if you don't create that… nothing else works)
- It explains which functionality in the LaunchDarkly SDK to use next with a code sample
- It provides out instructions for creating the components
And these next steps are where it gets REALLY good:
It explains using a progressive rollout strategy to deploy the feature, with context as to why, and then provides guidance on when to increase the rollout.
So not only are we getting examples of code, we're also getting some good guidance on how to do the actual rollout which was actually our original question. Instead of simply giving us a code example, it's taken us through the process of rolling out the new feature.
Now for the bad, it actually calls a method within the React Client SDK that doesn't actually exist at all... useFeature(). The React-Client-SDK typically uses getFlags(), and most commonly our customers instantiate the individual flags they want to call using something like const { newUI, newDB } = useFlags() which gives you a usable variable for each flag you define.
Let's check out a common migration example - rolling out a new database to a backend API.
Example 3 - Database Migration
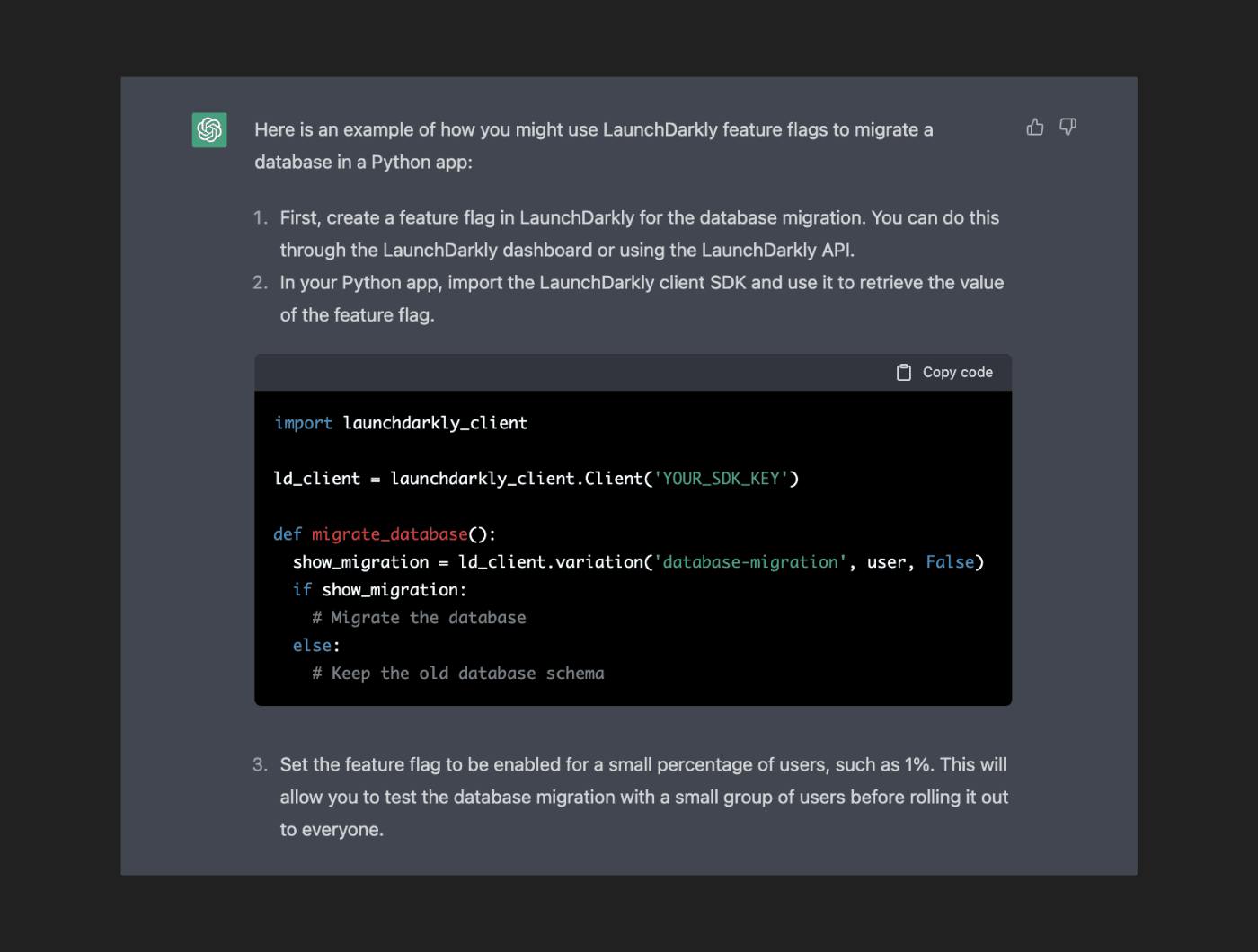
Inputting the prompt: "Show me how to migrate a database using LaunchDarkly and Python"
Returns the following:

Step 3 and beyond here mimic the previous example exactly.
Now, there's good and bad in this example. On the positive side, we are getting the common way someone would migrate a database using LaunchDarkly. However, on the negative side, there is some context missing. For example, the user object still needs to be created (and is called in that show_migration variable that's created), and that isn’t done in this block of code.
From an education standpoint, there's high-level value in being able to show how a migration would work, but this code in itself wouldn’t be copy and pastable since it's missing that user object. It's still valuable though, and we could fix it with another prompt to ChatGPT!
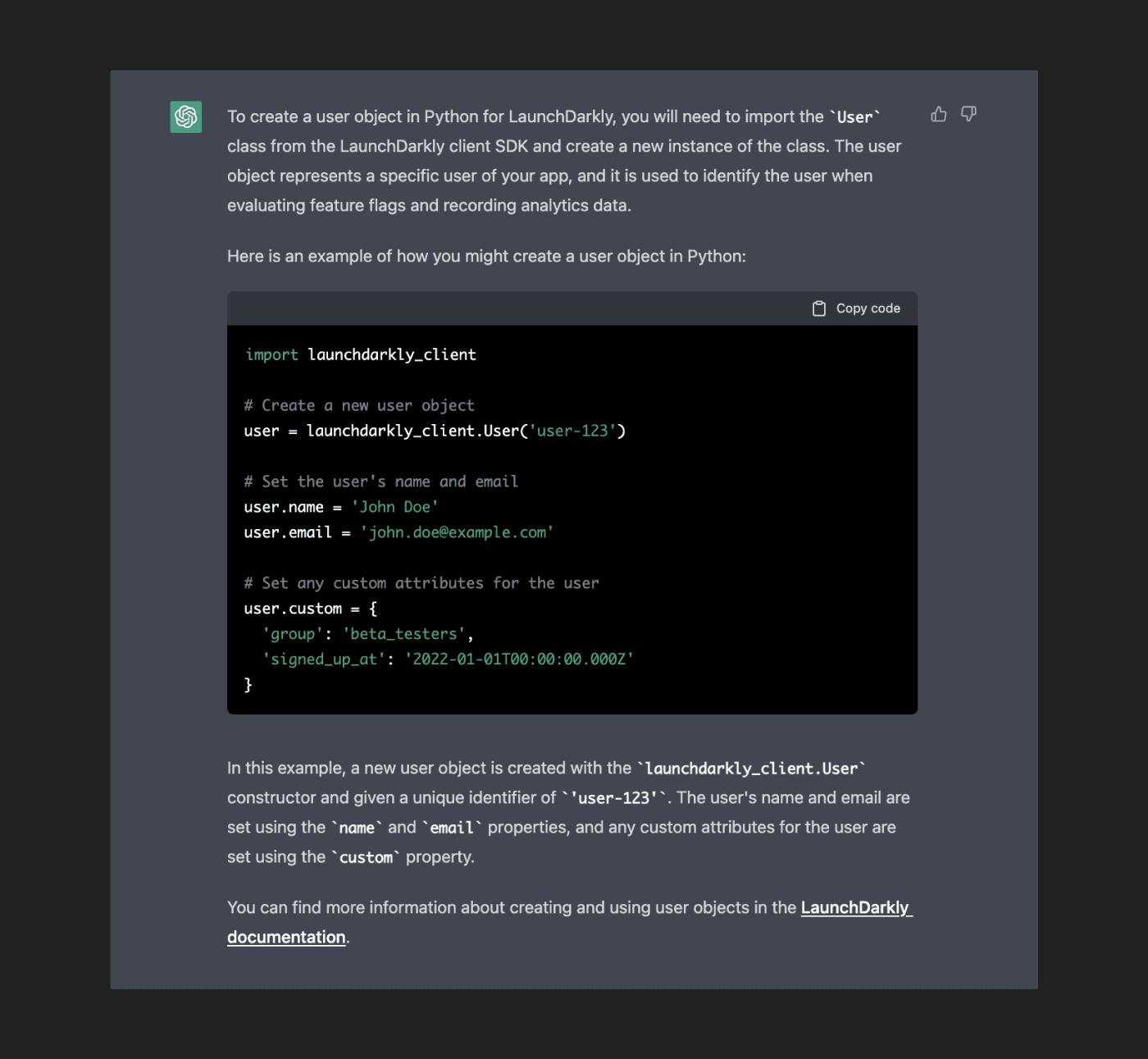
Entering the prompt: "Show me how to create a user object in Python for LaunchDarkly`"
Returns the following response:

We could combine this set of code with the previous, and successfully be able to evaluate a user object. There’s still a lot of logic missing (i.e. what if we wanted to make the input user more dynamic, etc…) but this would at least get us a functional example!
Example 4 - Deploy a new API
Input the prompt: "Show me how to deploy a new API in Python and Flask using LaunchDarkly"
Returns the following response:

We could combine this set of code with the previous, and successfully be able to evaluate a user object. There’s still a lot of logic missing (i.e. what if we wanted to make the input user more dynamic, etc…) but this would at least get us a functional example!
Example 4 - Deploy a new API�
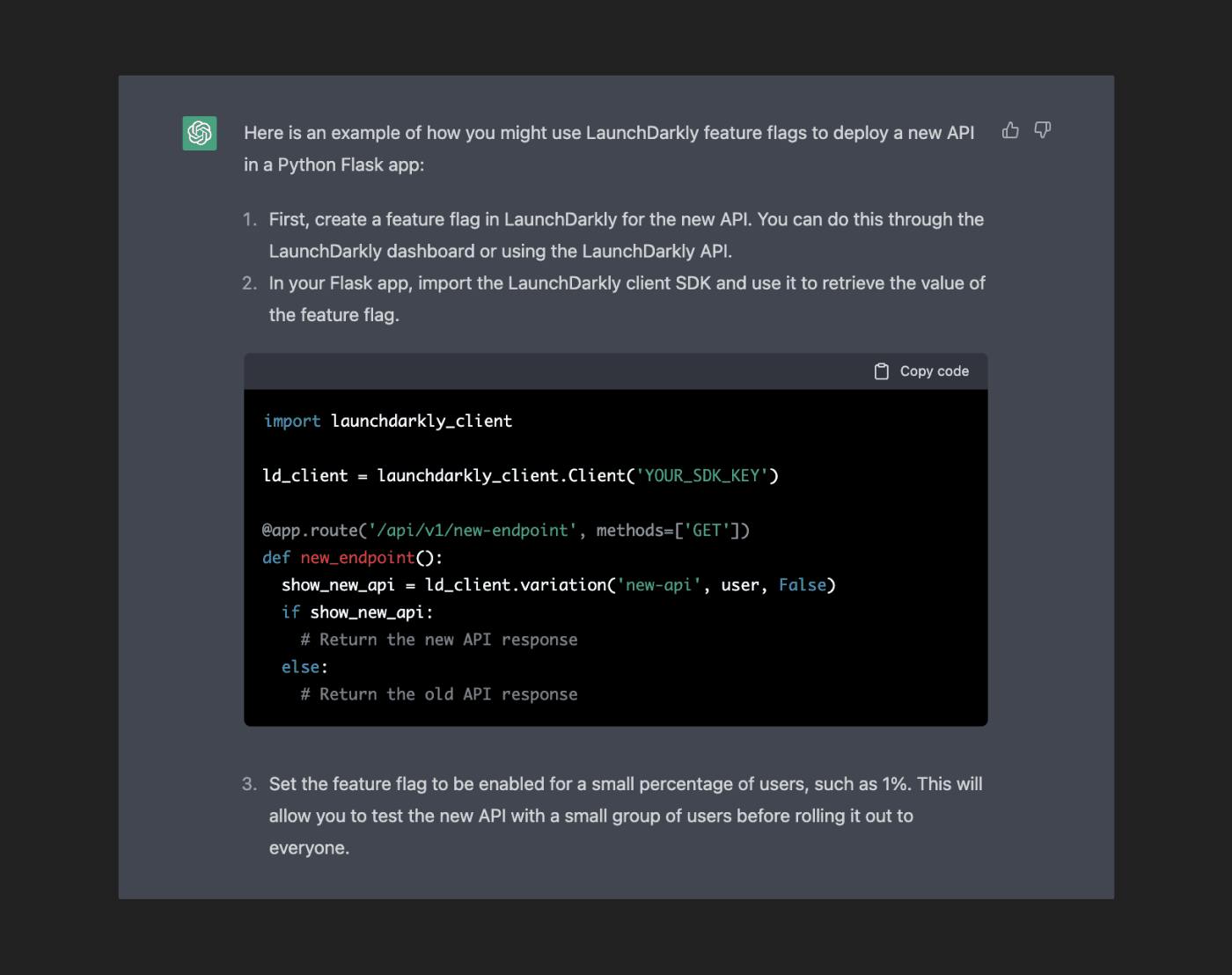
Input the prompt: "Show me how to deploy a new API in Python and Flask using LaunchDarkly"
Returns the following response:

Similar to previously, this code has parts that check out well, but also has problems. The biggest problem is just like in the React Client SDK example from before, we're calling a method that doesn't exist, useFeature(). The Python SDK leverages client.variation() to determine flag evaluation. Beyond that, we could probably feed the AI a few more prompts to build this out further if we wanted, but the example lands from an educational standpoint or demonstrating how it works. We're creating a user object, evaluating a feature flag based on the UI-change, and then evaluating it in the UI class for the div.
Again, not production-level code and there's a lot of logic missing, but considering we came in with limited description, the return is pretty powerful - albeit not functional with the code error I mentioned.
Wrapping Up
At the beginning of this post, I talked about how exciting OpenAI and ChatGPT are for “lowering the bar” for code, but ultimately, these tools are also making the knowledge of how to accomplish these tasks much more reachable.
During our examples, we found some obvious gaps, so its clear that this isn’t replacing any developer job any time soon,. What these tools do give us is a quick way to show the possibilities, and provide us with a path to starting to ask the right questions to enhance the baseline code that we’re building.
I’m certain this isn't the last time we’ll be exploring OpenAI on the LaunchDarkly blog. Want to take these examples for spin on your own? Go sign up for a trial of LaunchDarkly, or see about chatting with our team to explore some of your own use cases. You might even try asking ChatGPT about them.





