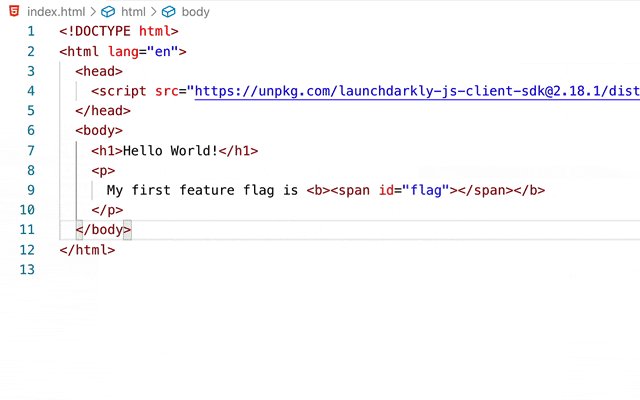
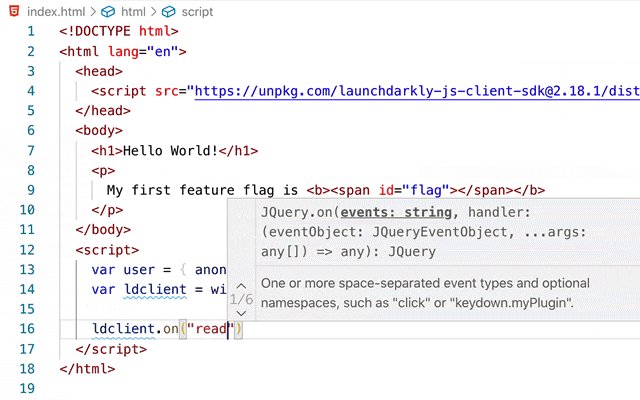
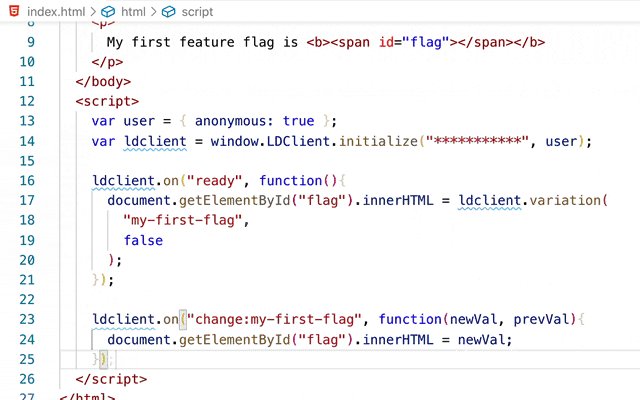
Among LaunchDarkly's 21 SDKs are a few for use entirely within the browser. Our client-side JavaScript SDK can be introduced to any website to add feature flag capabilities. Usage is pretty trivial for any web developer:
However, like most things related to front-end development, things are never as trivial as they first appear. As a developer, you may want to consider the following:
- Why would I want to use feature flags on my static website?
- When are feature flags available to use when the page loads?
- Will feature flags slow my website down?
- What do I do to keep my page from flickering as feature flags become available to use?
- Can I use flags on static site generators?
Many web developers are adept at the challenges of building asynchronous web applications, yet the techniques and strategies you might want to apply aren't always obvious. In some ways, adding LaunchDarkly to server-side applications can be more straightforward in comparison.
It's for these reasons that we wrote an in-depth guide on using feature flags on static sites. This guide seeks to answer all of the questions above and provides best practices to make your website perform optimally while using feature flags.
So, if you'd like to use feature flags on your website, go check out our newest guide. And please reach out to us over Twitter if you've got any questions, comments, or suggestions.