Releasing features regularly while gaining actionable insights into their performance can be challenging. Monitoring health metrics, running experiments, and leveraging feature flags are common strategies to address some of those challenges. As feature flag usage grows, so does the potential combination of different flag states, leading to an ever-expanding set of possible customer experiences.
At LaunchDarkly, we've found a way to tackle this complexity through our integration with FullStory. FullStory is a digital experience analytics tool that helps businesses understand, measure, and improve their digital user experience. It captures and stores a user's interactions on a website or mobile app, enabling companies to replay sessions and identify issues like bugs or user experience obstacles. By analyzing user behavior data, FullStory provides insights that assist in optimizing website performance, improving customer satisfaction, and ultimately driving successful business outcomes.
In this post, we'll explain how to use LaunchDarkly's integration with FullStory to simplify the process of targeting specific combinations of flag values at a page level.
Evaluation of feature performance
After releasing a feature, understanding how customers interact with it compared to the previous experience is crucial. With a bit of code change and functionality already offered by LaunchDarkly and FullStory, finding and evaluating these interactions is simple and easy to do using FullStory’s session query tool. Teams can query for the specific insights they need and watch sessions showcasing each scenario. Whether it's analyzing how customers engage with a feature or examining the interactions of multiple flags, the flexibility of targeting any number of conditions empowers teams with precise observations and can provide answers to questions that were previously hard to pin down.

Leveraging FullStory's page tools
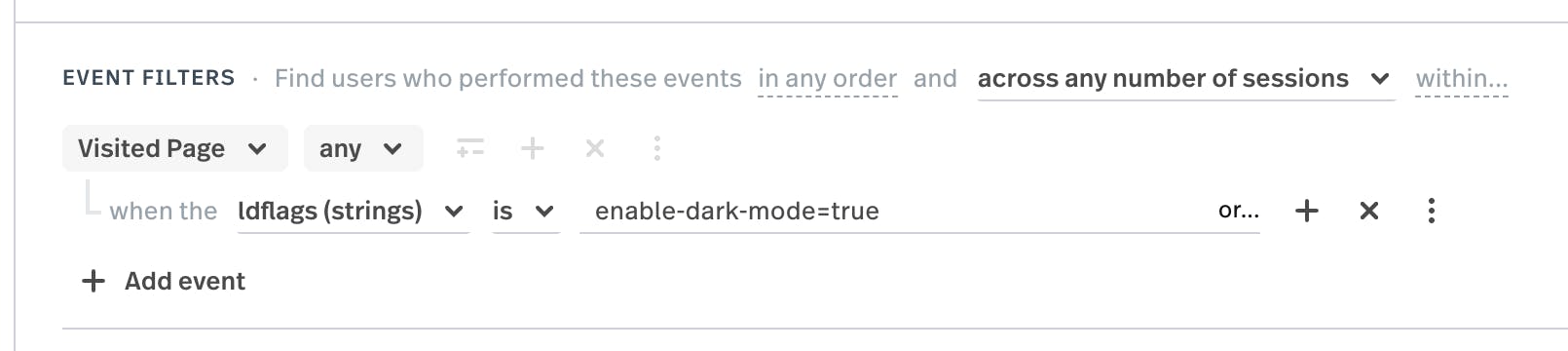
To streamline this process, we've developed a custom functionality by using the existing LaunchDarkly SDK inspector and FullStory's setVar window variable functionality. This integration enables us to attach page properties to FullStory sessions, creating a running log of all evaluated flags and their corresponding values. By sending this data to FullStory, we unlock the ability to execute queries within the FullStory session UI. Whether it's filtering for specific flag evaluations or pinpointing sessions with particular flag interactions, our custom solution enables a level of visibility that previously didn’t exist.
Easy setup for your team
Check out our docs on the topic If you're eager to implement this functionality for your team, we've provided an example of the necessary code changes we implemented to get started. While the code may vary slightly depending on your specific setup, our solution takes full advantage of the tools already provided by FullStory and LaunchDarkly out of the box. After the initial setup, LaunchDarkly automatically sends flag evaluation data to FullStory on every flag evaluation, populating FullStory sessions with flag details.
Conclusion
Achieving a seamless feature release process with robust observability has always been a challenge for development teams. However, with the code integration between LaunchDarkly and FullStory, observability into specific experiences is much easier. By leveraging feature flags and FullStory's powerful query capabilities, teams can gain valuable insights into feature performance, monitor flag health, and deliver exceptional user experiences.





