The platform for software teams to build successful products
Release automation, feature flags, experimentation & analytics, and AI engineering—on a single platform—so you can ship faster, learn faster, and stay in control.
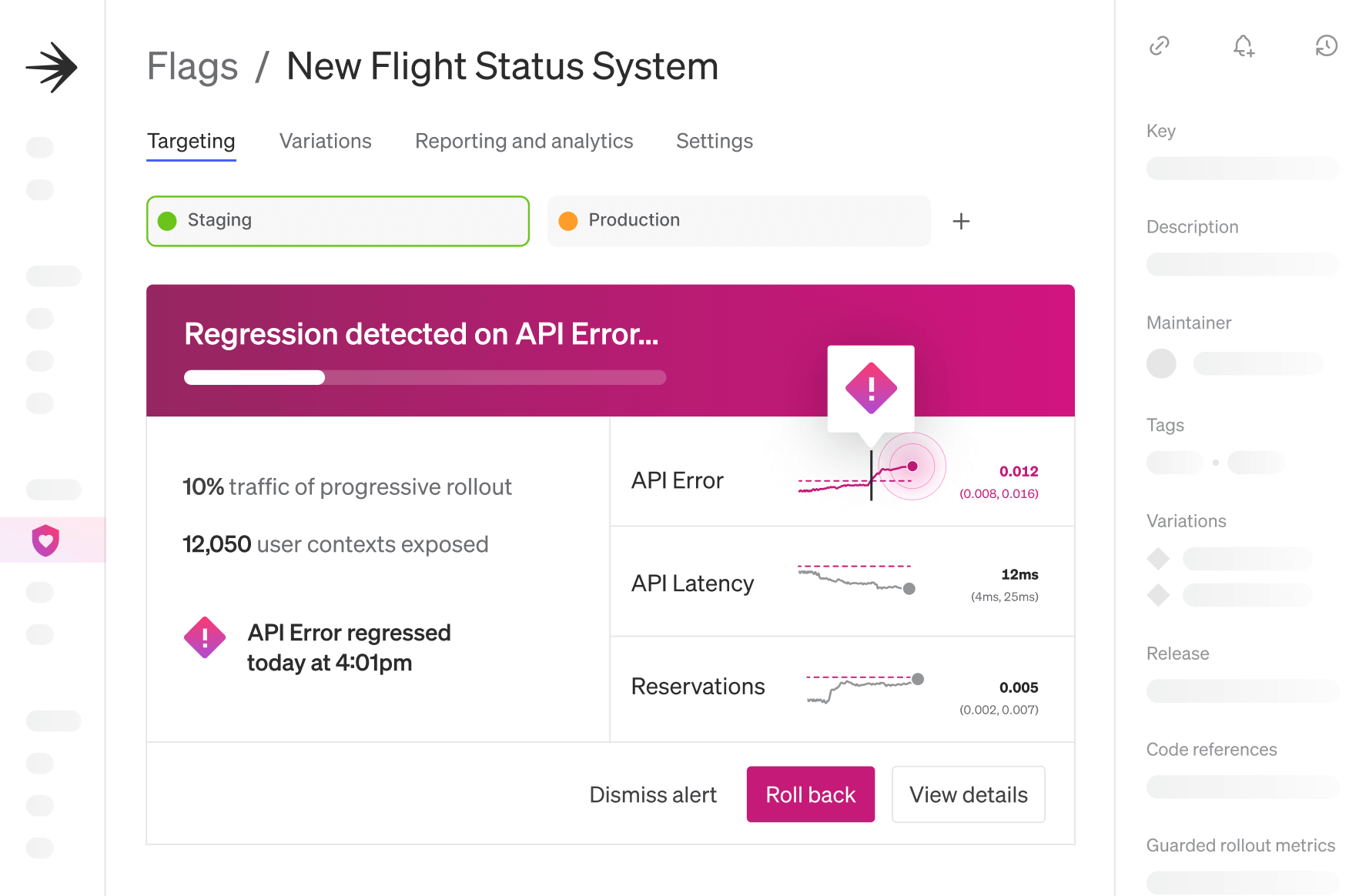
Proactively monitor and mitigate risk.
Identify and automatically remediate performance problems before they become customer issues.
Explore Release Automation

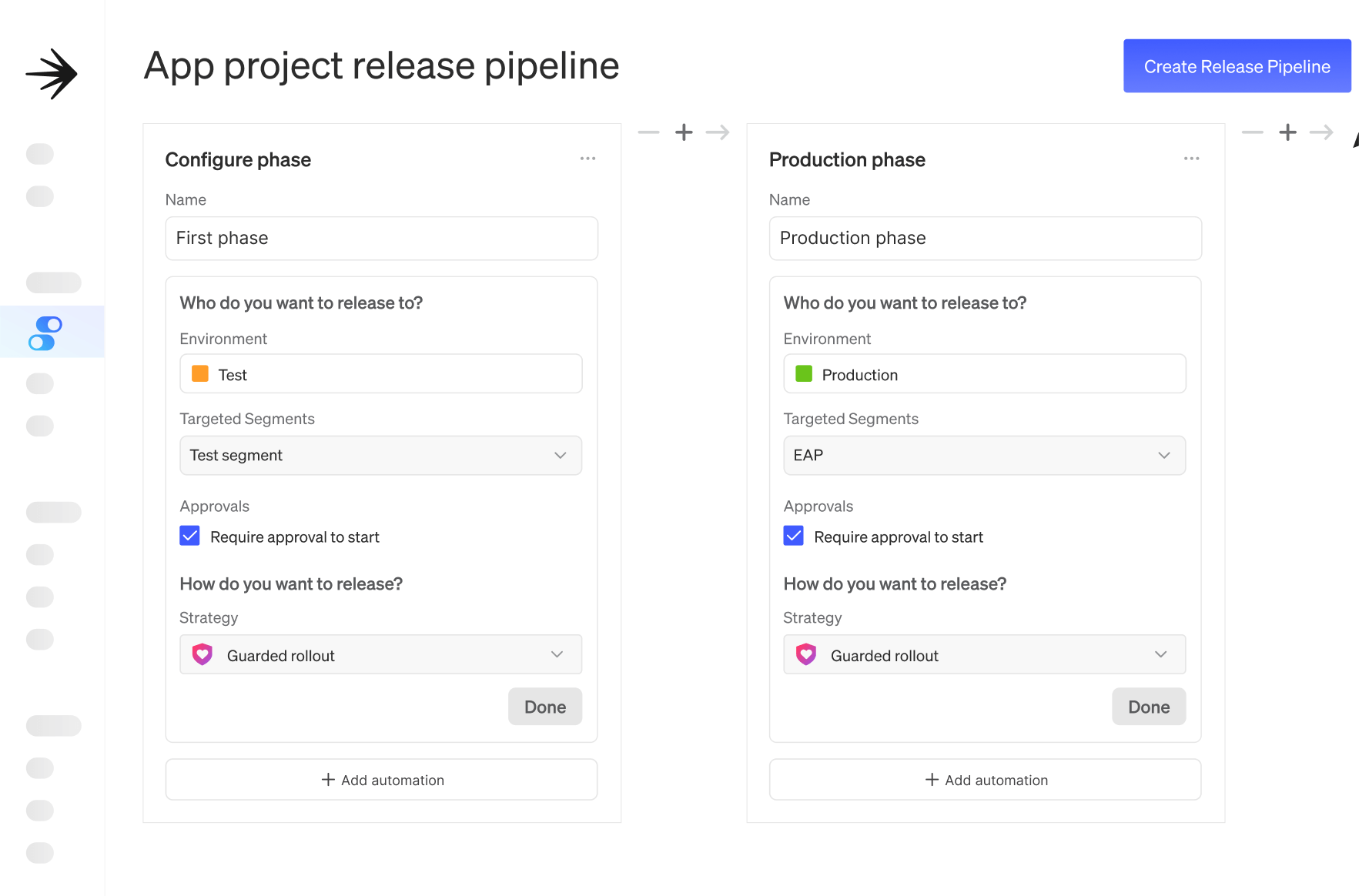
Control what ships.
Release safely, target precisely, and ship quickly with flags built for scale and performance.
Explore Feature Flags

Remove barriers to experimentation.
Seamlessly unify feature delivery and experimentation in a platform engineers love.
Explore ExperimentationExplore Product Analytics

Bring AI apps to market faster.
Iterate quickly on prompts and model configurations — without redeploying.
Explore AI Engineering


Trusted by 5,500+ customers, from startups to enterprise
Built for developers.
Seamlessly built into your workflow — not bolted onto it.
- 35+ native SDKs
- CLI support & IDE plugins
- 80+ integrations
Backed by data.
Make better product decisions — with real-time signal.
- Full-stack experimentation
- Feature-level metrics
- Built-in analytics
Trusted in production.
Delivering for the most demanding teams when it counts — in production.
- 40 trillion daily evaluations
- Sub-200ms flag updates
- Automated rollbacks without redeploys
Huge impact, at an incredible scale.
84%
more frequent deployments.
48%
increase in software reliability.
63%
less time spent on pre-production testing and debugging.
11 quadrillion
flag evaluations in production-like environments. Yes, quadrillion.
Developer First
Implement LaunchDarkly in just 5 minutes.
With a few lines of code, you can integrate your app and toggle your first feature flag on.
import * as LaunchDarkly from "launchdarkly-js-client-sdk"
const context = {
kind: "user",
key: "context-key-123abc",
name: "anonymous"
};
const client = LaunchDarkly.initialize("<add your client-side key as an env variable>", context);35+ languages and frameworks
Mobile, front-end, server, and edge SDKs to add feature management and experimentation to any environment.
Quickstart
Follow our in-app guided tutorial to get started with your first flag implementation in less than 5 minutes!
CLI & IDE Integrations
Set up and manage LaunchDarkly directly from the command line, or IDE of your choice.
Innovate like the best with LaunchDarkly
De-risk every release.