Recently, we introduced a new integration with our friends over at GitHub called GitHub Actions Flag Evaluations. This new solution, along with our existing Code References integration, makes GitHub and LaunchDarkly an incredibly powerful duo for developers as they construct their build, deploy, and release workflows.
In this article, we’ll provide a quick “Who, What, Why” overview of the integration and what it could mean for developers looking to build out a robust CI/CD solution with GitHub and LaunchDarkly.
What does this integration solve for?
Starting with a foundational understanding of what this integration solves for will help illustrate the true value it provides to your deployment pipeline.
Those who are familiar withLaunchDarkly Code References with GitHub Actions may be wondering how Flag Evaluations differs. The former is designed to give developers the ability to locate where feature flags exist within a specific GitHub repository, but that action doesn’t actually have any awareness of any flags or the values they are currently serving. Depending on the workflow, this could create a discrepancy when it comes to the deploy and release stages of application development and dissuade trunk based development.
To go a step further, if I have GitHub Actions in place as part of a Continuous Delivery workflow, new pull requests could trigger an undesired deployment, include code that doesn’t follow targeting rules, or isn’t as dynamic as it could be. Enter Flag Evaluations!
So, what exactly would you say it does?

Ah, an equally important question! Thanks Bob. This integration allows an action to evaluate the values from feature flags when it is called. This means that when an action is invoked, it will check for specified flags in a specific LaunchDarkly project and return those values back to do a number of things. Let’s walk through a few scenarios of when you might use this.
Conditional Jobs and Steps
For those who aren’t familiar, GitHub Actions follows this hierarchy: workflow → jobs → steps. A workflow consists of a single/multiple jobs, each of which execute a series of steps. To help provide additional con
text, the flag evaluation integration is a job that a user specifies in their action file. It will look like this:
ld-flags:
name: LaunchDarkly Flag Evaluation
runs-on: ubuntu-latest
outputs:
output1: ${{steps.flags.outputs.gha-flag}}
steps:
-
name: Evaluate flags
id: flags
uses: launchdarkly/gha-flags@main
with:
sdk-key: ${{ secrets.LD_SDK_KEY }}
flags: |
gha-flagThis Job, named LaunchDarkly Flag Evaluation will reach out to my specified LaunchDarkly project using the provided SDK key, retrieve the value of the flag with a key of gha-flag, and store the value of that flag into output1.
Now that we have this value, we use it to determine whether or not we want subsequent jobs or steps to run. As an example, I might have an action that looks like this:
if: needs.ld-flags.outputs.output1 == 'dev-build'
name: Build and Push
uses: docker/build-push-action@v4
with:
context: ./frontend
file: ./frontend/Dockerfile
platforms: linux/amd64
build-args: |
"VITE_LD_CLIENT_KEY=${{secrets.VITE_LD_CLIENT_KEY}}"
push: true
tags: |
ghcr.io/pcmccarron/demo-app-dev-build:${{github.sha}}This step is calling the Docker build-push-action, the important line for our purposes is this one:
if: needs.ld-flags.outputs.output1 == 'dev-build'This is how GitHub Actions uses conditions to determine if a job or step should run. In this example, my gha-flag from earlier returns one of two string values: dev-build or prod-build. If the flag returns dev-build, then this step is allowed to run. Otherwise, the action will skip this step and go to the next one.
The value there is that developers can now use feature flags to gate certain parts of their action files. They then get the benefit of our approval workflows and can prevent accidental builds from being triggered by a pull request, creating peace of mind when moving to a trunk-based development approach.
Here’s an example of where this could help. Let’s say my organization’s main branch includes a complex action Workflows and Jobs that kick off after a pull request is merged. Even if I have an approval request workflow for checking merge requests, that is only for a code review of the changes. The code may look fine, but maybe it’s for a future feature release and the reviewer forgot that the GA date was pushed out. That pull request gets merged and the action pipeline is triggered and the change is released to production, oops!
Fears of this happening might inspire developers to create more and more branches to avoid triggering the action workflow, creating a lot of future pruning for someone else. This process removes that worry because with a single line of code, we can ensure that this workflow will only execute if we have the correct flag enabled.
Dynamic Values
Beyond using flags for conditions, we can also retrieve flag values to be used in our action jobs/steps. Taking the example from earlier, we have a flag that returns two string values: dev-build and prod-build. When we capture that in our output field, we can then use that elsewhere in the workflow. Using the Docker example from above, we also have this subsequent step:
if: needs.ld-flags.outputs.output1 == 'prod-build'
run: echo "sorry the flag is currently set to ${{needs.ld-flags.outputs.output1}}"This step follows our previous build and push step, letting us know the current value of the flag. This gives the end user some visibility into why the push build action didn’t complete, because the flag was returning the wrong value. Now that’s a pretty basic usage, but that output could go pretty much anywhere in our code!
Some uses could be adding environment variables to include during a Docker build, setting regional parameters that get passed into an infrastructure provisioning workflow, or applying specific tags for applications/software installations kicked off by an action. Really anywhere we plan to include specifications, GitHub Actions can retrieve and use outputs from our feature flags.
Context Targeting
Last and certainly not least, this integration works with another great new release: contexts. By default, when this Action is triggered, GitHub will send up to three context kinds to LaunchDarkly:
GitHub: retrieves any variables that containGITHUB_prefix, e.g. the repository name, user, etc.GitHubRunner: variables using theRUNNER_prefix, e.g. operating system, logs, etc.GitHubCustomAttributes(optional): variables using theLD_prefix, this could be anything and is only created when users add variables to theenvfield of the Flag Evaluation Job.
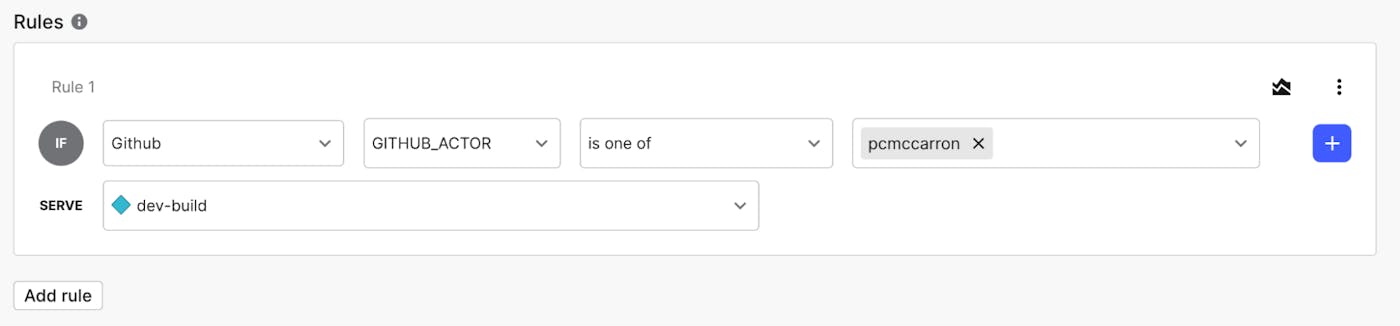
Once you have these attributes, targeting rules can be set business as usual. Building off our earlier example, maybe you want to restrict the dev-build value to only be served to a handful of users in your GitHub organization. This creates another layer of protection in case the flag wasn’t turned off after the last build. We could create a targeting rule that looks like this:

This could be individual users, a segment of users, etc. And since all these attributes are automatically collected as part of the GitHub Contexts (contexts for contexts!), we have a huge amount of data to build our flag rules around.
How do I get started?
So some folks might be really excited reading about this great new capability and saying, “Wow! How do I get my hands on this!?” And to that I say, “Good news, everyone!”
This feature is available in beta today and available to all LaunchDarkly tiers. Read our documentation for a step-by-step guide on how to integrate this capability into your GitHub repositories. You’ll only need a few things:
- A GitHub repository
- A LaunchDarkly SDK key saved as a GitHub Secret
- An Actions file that contains the desired flag keys
Once you’ve configured these, you can add the Flag Evaluation Action to an existing Action file or as part of an Actions workflow. If you would like to see a demo of this integration in action, be sure to watch the recent webinar we did with the GitHub team.


!%2B-%2BFlag%2BEvaluations%2Bfor%2BGitHub%2BActions.png)












