Marketing teams have long used client-side testing to run experiments and A/B tests on front-end features, UI/UX elements, and other simple changes to optimize their website. But as the complexity of modern web applications increases, so does the need to run more sophisticated tests, including ones focused on back-end infrastructure.
Server-side testing is a technique that widens the possibilities of experimentation. It makes up for some of the limitations of client-side testing and allows you to run advanced tests on deeper parts of your application besides just the look and feel. A notable feature of server-side testing is that it renders all tests on the server instead of the visitor’s browser. Server-side testing is gaining traction in different industries, especially among ecommerce retailers.
In this post, we’ll find out what server-side testing is, how it works, and what your team can expect from it. We’ll also look at common server-side testing methods and how you can benefit from using LaunchDarkly feature flags for server-side testing.
Client-side testing vs. server-side testing
Client-side testing is a technique where you essentially aim to experiment with, say, your website’s look and feel. You might think of client-side testing as front-end testing and experimentation.
Some of the advantages of client-side testing are that it’s typically lower cost and easy to get started as there are many testing tools available.
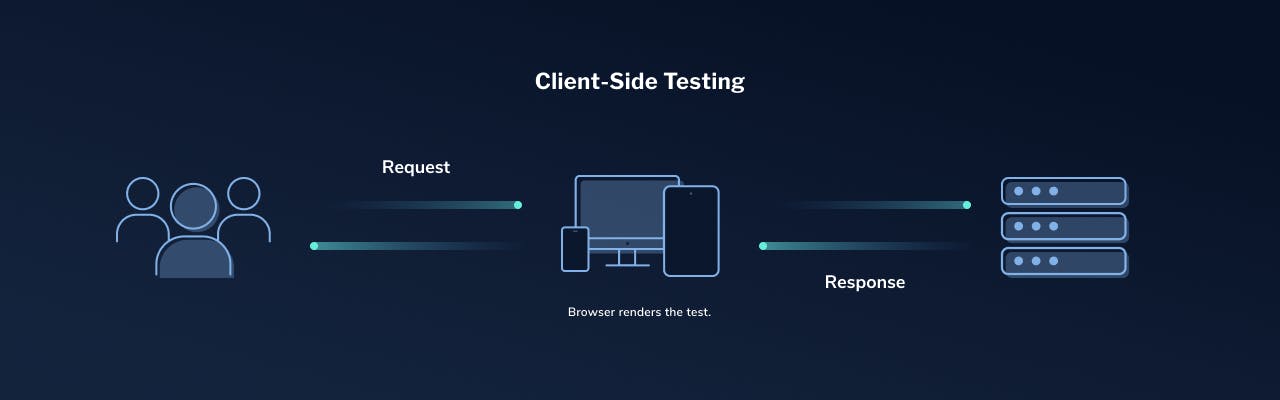
In general, the process of client-side testing is simple. The user, through a web browser, visits a webpage at first. The webpage requests all necessary code from the web server, which sends back the default version of the page as a response. Finally, the test experiment—usually a single line of code written in JavaScript—is rendered by the user’s browser, which delivers the experience.

Client-side testing is particularly well suited to non-engineers (non-developers) like marketing and product management teams, and it tends to be fast. On the downside, it often causes a flickering effect problem and leads to poor performance due to latency on the page.
It’s great for testing small changes on your website, like buttons, calls-to-action (CTAs), and tweaks to the language in your promotions or designs. Client-side testing is also great when you’re making changes to dynamic content. So whether your whole website is a single-page app or there are certain sections where content is pulled in dynamically, client-side will help you to make changes to them.
On the other hand, server-side testing enables more involved testing. It allows you to target anything essential to the back-end of your application. For example, it’s used to test a new release or when your application goes through a complete redesign. In other words, it goes beyond testing the visual changes, which are basically the target of client-side testing.
Some of the key differences between client-side and server-side testing are as follows:
One last thing to keep in mind is that both client-side and server-side testing have advantages and disadvantages. It’s not that one technique is better than the other. It depends on your situation, your team, and your organization’s structure which one to use.
Advantages of server-side testing
Server-side testing offers a series of benefits, especially when it’s done right.
- It allows you to test complex things that you can’t test with client-side testing. You can experiment with your databases, your third-party integrations, your algorithms, and much more. In general, you can measure anything that has to do with the back-end of your application.
- It provides deep insights into the full stack of your application. You can base changes and improvements on hard facts instead of ambiguous assumptions.
- With server-side testing, the experience end-users get is much smoother. The variation page is delivered to them straight from the server, instead of their browser. As a result, the page load time is much shorter, and the common flicker effect of client-side testing is now significantly reduced. The flicker effect, besides being bad for user experience, can really give you inaccurate data because the visitors will not act the same if they land on a page that’s behaving in a weird way.
- With server-side tests, you have the opportunity to experiment in depth and relatively fast. Therefore, if a part of your program is malfunctioning or if you’re not satisfied with the changes you made, you can quickly redesign your program, minimizing cost losses.
- Server-side testing is considered omnichannel, meaning there’s no platform or device limitation. Your tests match the exact customer journey.
How server-side testing works
Now that we’ve seen the basics of server-side testing and its differences with client-side, it’s time to highlight how the server-side testing process differs.
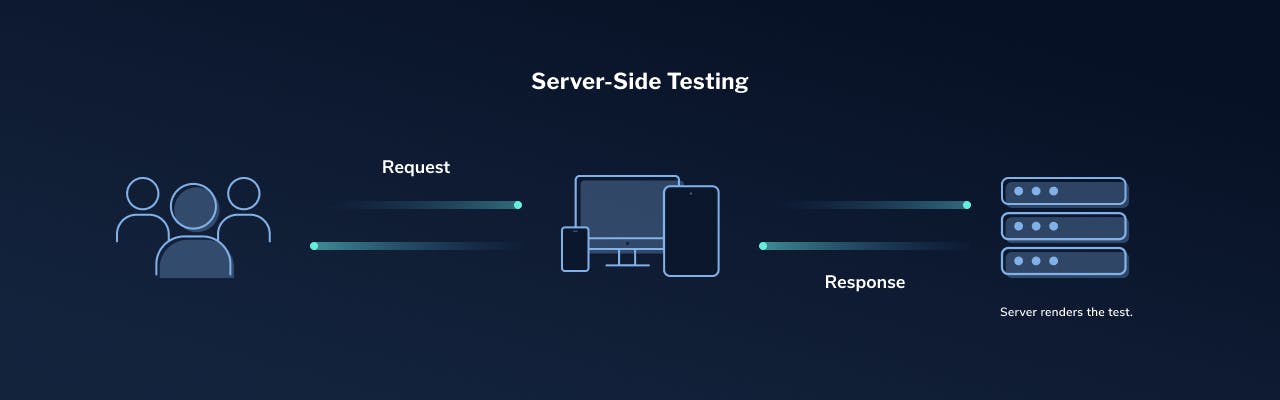
Same as with client-side testing, the user visits a webpage or an application, and the webpage requests all necessary code from the web server. In this case, though, instead of sending it back as a response to the original page, the server renders the test snippets, modifies the page accordingly, and sends back a random variation of the experiment. This means that instead of the browser, all the hard work happens at the server level, which adds a certain amount of flexibility and robustness to your tests, and finally, the user experience is enhanced.

Testing methodologies
Server-side testing can include many types of testing that take place on the web server instead of the browser. The most common methodologies are A/B and multivariate testing.
A/B testing
A/B testing is a method used to optimize your designs. It uses data analytics to determine which variation of your design is better received from your end-users. It allows you to compare different experiences, track user behaviors in detail, and ultimately improve conversions and the overall user experience, based on data-driven decisions.
To illustrate this, imagine you have a landing page, and with the help of an A/B testing tool, you want to improve it so more people subscribe to your newsletter. A/B tests aim to compare your existing design (version A) with a test design (version B). The second version has modifications that you want to test to determine if they’ll improve your conversion rates. Each variation is assigned to the same number of real users, under the exact same circumstances, who will help you find out which one is more effective. This is accomplished by measuring their behavior and finally determining which variation achieves your goal and leads to more subscriptions.
Many times the results you expect aren’t the ones you get. Also, there’s no universal solution, as results vary significantly between different scenarios. That’s exactly the importance of A/B testing: to validate or not that the ideas of improvement you bring to the table are aligned with how your end-users think.
Multivariate testing
Multivariate and A/B testing methods have a lot in common. Both help you measure which variation of your design has a higher conversion rate. The main difference between these methodologies is the depth of insights you can gain from them. A multivariate test entails measuring several variations (i.e., more than two) of a feature. For example, let’s imagine that you have a landing page, as we saw earlier, and a variant design you want to test it against. Each variation has different UI elements, content, and CTAs. Using exclusively A/B testing makes it hard to understand which combination of changes produced the best results.
Multivariate testing can solve this problem as it allows you to run experiments, which test all the combinations of the different variables you want to change. So, if you want to replace more than one element on your B test and have a clear view of which combination of changes performed the best, multivariate testing is a great solution.
The biggest downside of multivariate testing comes when you want to experiment with many UI variable combinations. As the number of variations increases, your traffic is split into more parts. Therefore, to get significant results, either your page should have high traffic or you need to extend the testing period.
As a result, it’s a common practice to run multivariate tests on designs that already perform well, but you need to refine them down to the smallest detail.
LaunchDarkly’s feature management platform makes it easy for developers and product managers to run multivariate tests with multivariate feature flags. Learn more about multivariate feature flags.
For a deeper dive into experimentation, check out our 9 Experimentation Best Practices.
Using feature flags to run server-side tests
Feature flags are a software development practice that allow you to toggle the functionality of a feature on and off without deploying code. They give you greater control when releasing new features, and they ensure fast and safe feature deployments. From deployment to release, flags help you manage the full life cycle of your feature.
With feature flags, you can roll out new features only to a small group of your users. This is a great way to run server-side A/B tests and measure feature performance on a small scale before you engage in a full-scale feature release.
Feature flags provide an efficient way to gain feedback based on accurate data coming directly from your end-users in a live production environment. They can be used for simple feature experimentation in production or to launch large applications to many users.
As a part of its feature management platform, LaunchDarkly offers an experimentation add-on, wherein you can use feature flags to run both front-end and back-end (server-side) experiments. Then, once a winning variation has been determined, you can immediately roll it out to all users.
With LaunchDarkly’s Experimentation Add-on, you can deliver new features, as you can learn from your users and your systems before a full rollout. You can measure how a new feature impacts your system’s performance, and it’s effective no matter how simple or complex your experiment is.
Learn more about LaunchDarkly’s approach to experimentation.
Conclusion
Server-side testing provides advanced capabilities, necessary for modern applications that are complex and demanding. In contrast to client-side tests, which are mainly used for small experiments, server-side enables full-scale testing on all kinds of platforms. Techniques like A/B testing and multivariate testing are powerful tools in your toolkit for server-side experimentation. You have full control of your infrastructure before you engage in any minor or major change. Using advanced tools like LaunchDarkly’s feature management platform makes the server-side testing process easier and much more effective.





